In this article, we will make an ad blocker detector in HTML, CSS & JavaScript. We will create this ad blocker detector without any API or something. Here, we will create a popup message, or you can say a box, where we will add message to remove message and as soon user disable the ad blocker then box will get disappeared.
This is going to be a beginner-friendly project and basic project. So let’s make it step-by-step.
Pre-requisite to Make Ad Blocker Detector in HTML, CSS & JavaScript
- Basic Knowledge of HTML.
- Basic Knowledge of CSS.
- Basic Knowledge of JavaScript.
Creating Message box
For this project, we need to basically three files. First will be our index.html, in this we will add our elements, and you can simply say we will create the skeleton of the project using HTML file. Then for designing purpose we will be adding our style.css file, with this we will add some styles to our HTML, this is going to be purely based on you, like you can customize it any way. And lastly, our script.js file, this will be our main file because we will add functionality so that we can generate our qr code using the JavaScript file.
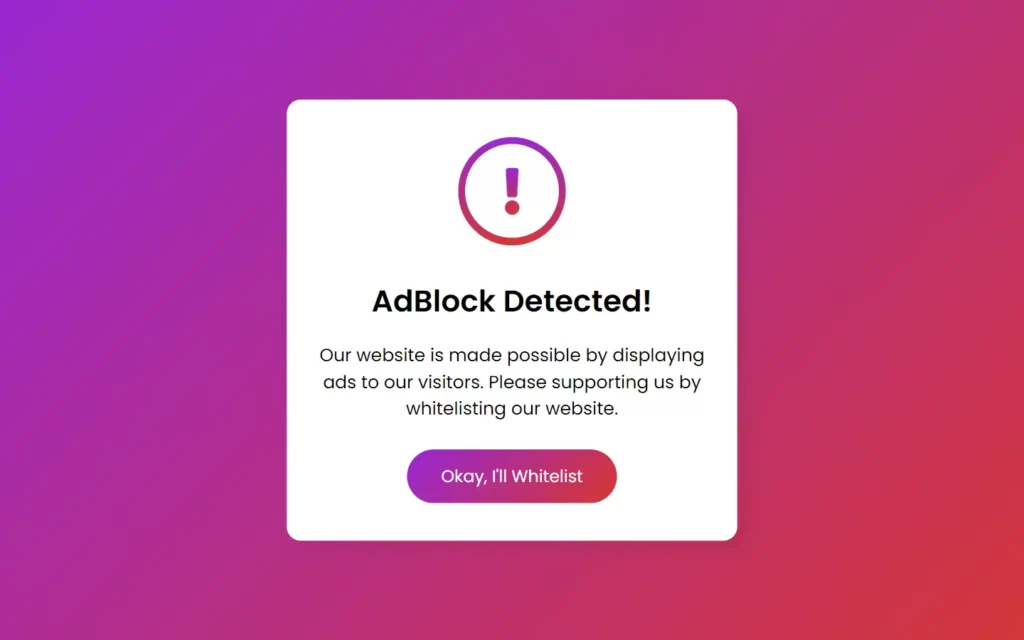
Now in HTML, we will create a simple basic skeleton for the message box. As you can see we got a <div>, in which we have added another <div> for content. Also, we have added an exclamation mark icon in here. Then we have added some text and paragraph, and lastly we have added a button which will work as closing button for our box.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Detect AdBlock using JavaScript</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div id="detect"></div>
<div class="wrapper">
<div class="content">
<div class="warn-icon">
<span class="icon"><i class="fas fa-exclamation"></i></span>
</div>
<h2>AdBlock Detected!</h2>
<p>Our website is made possible by displaying ads to our visitors. Please supporting us by whitelisting our website.</p>
<div class="btn">
<div class="bg-layer"></div>
<button>Okay, I'll Whitelist</button>
</div>
</div>
</div>
</body>
</html>
Customizing And Styling Our Project
So after adding the basic elements which is actually perfect, but we need to add some CSS styling so that our project looks a little bit good. For that we just added some background color, added a font family, and did some customizations to our elements as well as we centered our project, added some border, color, transitions etc. to make the project interactive. CSS styling is purely depending on the developer to give more interactive look, so we won’t discuss much about it.
All source code will be provided below, so you can simply copy and paste it.
In CSS, we have added some background color, some customizations like button dialog box, and text in the box. Then we have hid our content which we will show using JavaScript, but for now I’ll make it visible just for output here.
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans:wght@700&family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body{
width: 100%;
height: 100vh;
background: linear-gradient(135deg, #9b27ca 0%, #9927cf 0%, #d33639 100%, #f92121 100%);
}
::selection{
color: #fff;
background: #9b27ca;
}
.wrapper{
position: absolute;
max-width: 480px;
top: 50%;
left: 50%;
width: 100%;
padding: 40px 30px;
background: #fff;
border-radius: 15px;
opacity: 0;
pointer-events: none;
transform: translate(-50%, -50%) scale(1.2);
box-shadow: 10px 10px 15px rgba(0,0,0,0.06);
transition: opacity 0.2s 0s ease-in-out,
transform 0.2s 0s ease-in-out;
}
.wrapper.show{
opacity: 1;
pointer-events: auto;
transform:translate(-50%, -50%) scale(1);
}
.wrapper .content,
.content .warn-icon,
.warn-icon .icon{
display: flex;
align-items: center;
justify-content: center;
}
.wrapper .content{
flex-direction: column;
}
.content .warn-icon{
height: 115px;
width: 115px;
border-radius: 50%;
background: linear-gradient(#9b27ca 0%, #9927cf 0%, #d33639 100%, #f92121 100%);
}
.warn-icon .icon{
height: 100px;
width: 100px;
background: #fff;
border-radius: inherit;
}
.warn-icon .icon i{
background: linear-gradient(#9b27ca 0%, #9927cf 0%, #d33639 100%, #f92121 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 50px;
}
.content h2{
margin-top: 35px;
font-size: 32px;
}
.content p{
font-size: 19px;
text-align: center;
margin-top: 20px;
}
.btn{
height: 57px;
width: 223px;
margin-top: 30px;
border-radius: 50px;
position: relative;
overflow: hidden;
}
.btn .bg-layer{
height: 100%;
width: 300%;
position: absolute;
left: -100%;
background: -webkit-linear-gradient(135deg, #9b27ca, #d33639, #9b27ca, #d33639);
transition: all 0.4s ease;
}
.btn:hover .bg-layer{
left: 0;
}
.content button{
position: relative;
z-index: 1;
height: 100%;
width: 100%;
background: none;
font-size: 18px;
border: none;
outline: none;
color: #fff;
cursor: pointer;
}

Adding JS Constant
const detect = document.querySelector("#detect");
const wrapper = document.querySelector(".wrapper");
const button = wrapper.querySelector("button");Adding Functionality to Detect Ad Blocker
Now, we just need to add functionality to detect ad blocker. For that, we have created an array in which we have added some of the ad classes. These are some of the classes which ad blocker avoids to display. Basically, ad blocker target these kinds of classes and make them display to none.
Now we have put these classes in the detect <div>. Then we have created a variable named getProperty, in which we are fetching the status of the ad’s display property where it is none or not using this line of code window.getComputedStyle(detect).getPropertyValue("display"). Then we are just checking if getProperty contains none then we just add show class in the wrapper in which we have added opacity to 1 so that it will be visible. else we will just remove the show class.
Lastly we have added an event listener on the button, in which we have removed the show class.
let adClasses = ["ad", "ads", "adsbox", "doubleclick", "ad-placement", "ad-placeholder", "adbadge", "BannerAd"];
for(let item of adClasses){
detect.classList.add(item);
}
let getProperty = window.getComputedStyle(detect).getPropertyValue("display");
if(!wrapper.classList.contains("show")){
getProperty == "none" ? wrapper.classList.add("show") : wrapper.classList.remove("show");
}
button.addEventListener("click", ()=>{
wrapper.classList.remove("show");
});Full Source Code to Make Ad Blocker Detector in HTML, CSS & JavaScript
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Detect AdBlock using JavaScript</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div id="detect"></div>
<div class="wrapper">
<div class="content">
<div class="warn-icon">
<span class="icon"><i class="fas fa-exclamation"></i></span>
</div>
<h2>AdBlock Detected!</h2>
<p>Our website is made possible by displaying ads to our visitors. Please supporting us by whitelisting our website.</p>
<div class="btn">
<div class="bg-layer"></div>
<button>Okay, I'll Whitelist</button>
</div>
</div>
</div>
<script>
const detect = document.querySelector("#detect");
const wrapper = document.querySelector(".wrapper");
const button = wrapper.querySelector("button");
let adClasses = ["ad", "ads", "adsbox", "doubleclick", "ad-placement", "ad-placeholder", "adbadge", "BannerAd"];
for(let item of adClasses){
detect.classList.add(item);
}
let getProperty = window.getComputedStyle(detect).getPropertyValue("display");
if(!wrapper.classList.contains("show")){
getProperty == "none" ? wrapper.classList.add("show") : wrapper.classList.remove("show");
}
button.addEventListener("click", ()=>{
wrapper.classList.remove("show");
});
</script>
</body>
</html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans:wght@700&family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body{
width: 100%;
height: 100vh;
background: linear-gradient(135deg, #9b27ca 0%, #9927cf 0%, #d33639 100%, #f92121 100%);
}
::selection{
color: #fff;
background: #9b27ca;
}
.wrapper{
position: absolute;
max-width: 480px;
top: 50%;
left: 50%;
width: 100%;
padding: 40px 30px;
background: #fff;
border-radius: 15px;
opacity: 1;
pointer-events: none;
transform: translate(-50%, -50%) scale(1.2);
box-shadow: 10px 10px 15px rgba(0,0,0,0.06);
transition: opacity 0.2s 0s ease-in-out,
transform 0.2s 0s ease-in-out;
}
.wrapper.show{
opacity: 1;
pointer-events: auto;
transform:translate(-50%, -50%) scale(1);
}
.wrapper .content,
.content .warn-icon,
.warn-icon .icon{
display: flex;
align-items: center;
justify-content: center;
}
.wrapper .content{
flex-direction: column;
}
.content .warn-icon{
height: 115px;
width: 115px;
border-radius: 50%;
background: linear-gradient(#9b27ca 0%, #9927cf 0%, #d33639 100%, #f92121 100%);
}
.warn-icon .icon{
height: 100px;
width: 100px;
background: #fff;
border-radius: inherit;
}
.warn-icon .icon i{
background: linear-gradient(#9b27ca 0%, #9927cf 0%, #d33639 100%, #f92121 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 50px;
}
.content h2{
margin-top: 35px;
font-size: 32px;
}
.content p{
font-size: 19px;
text-align: center;
margin-top: 20px;
}
.btn{
height: 57px;
width: 223px;
margin-top: 30px;
border-radius: 50px;
position: relative;
overflow: hidden;
}
.btn .bg-layer{
height: 100%;
width: 300%;
position: absolute;
left: -100%;
background: -webkit-linear-gradient(135deg, #9b27ca, #d33639, #9b27ca, #d33639);
transition: all 0.4s ease;
}
.btn:hover .bg-layer{
left: 0;
}
.content button{
position: relative;
z-index: 1;
height: 100%;
width: 100%;
background: none;
font-size: 18px;
border: none;
outline: none;
color: #fff;
cursor: pointer;
}
script.js
const detect = document.querySelector("#detect");
const wrapper = document.querySelector(".wrapper");
const button = wrapper.querySelector("button");
let adClasses = ["ad", "ads", "adsbox", "doubleclick", "ad-placement", "ad-placeholder", "adbadge", "BannerAd"];
for(let item of adClasses){
detect.classList.add(item);
}
let getProperty = window.getComputedStyle(detect).getPropertyValue("display");
if(!wrapper.classList.contains("show")){
getProperty == "none" ? wrapper.classList.add("show") : wrapper.classList.remove("show");
}
button.addEventListener("click", ()=>{
wrapper.classList.remove("show");
});Output

Check out awesome video reference here:















