In this article, we will make fidget spinner loader using CSS. This is going to be a basic and beginner-friendly project, as all of our loader project are basic. So here, we will have a fidget spinner, and it will spin infinitely. Adding this kind of loader will be very much cool if you’re planning to add loader in your website or something.
Pre-requisites to Make Fidget Spinner Loader Using CSS
- Basic knowledge of HTML.
- Basic knowledge of CSS and CSS animations.
Creating Fidget Spinner Skeleton
<!DOCTYPE HTML>
<html>
<head>
<title>Fidget Spinner Loader</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="fidget">
<div class="circle-1">
<div class="inner-1"></div>
</div>
<div class="circle-2">
<div class="inner-2"></div>
</div>
<div class="circle-3">
<div class="inner-3"></div>
</div>
</div>
</body>
</html>body{
margin: 0;
padding: 0;
background-color: #004466;
}
.fidget{
position: absolute;
top: 43%;
left: 43%;
height: 80px;
width: 80px;
background-color: #f2f2f2;
border-radius: 50%;
}Firstly, we have div with class name fidget which have another 3 div for circles of fidget and also, each of these having inner circles. Now in CSS, we have reset all margin and padding to 0, also we have set background color with #004466 to fill the body.
Now for fidget, we have set position to absolute so if we add other circles then it will be at fixed position. Then we have to set the fidget using top and left properties, after that, we have to set some height and width. Now for this fidget, we have added #f2f2f2 white type of color also, we have added circular shape to border using border-radius to 50%.

Adding 3 Circles to Fidget
.circle-1, .circle-2, .circle-3{
position: relative;
background-color: transparent;
border: 10px solid #f2f2f2;
height: 50px;
width: 50px;
border-radius: 50%;
}
.circle-1{
bottom: 55px;
left: 5px;
}
.circle-2{
left: 60px;
bottom: 40px;
}
.circle-3{
right: 50px;
bottom: 110px;
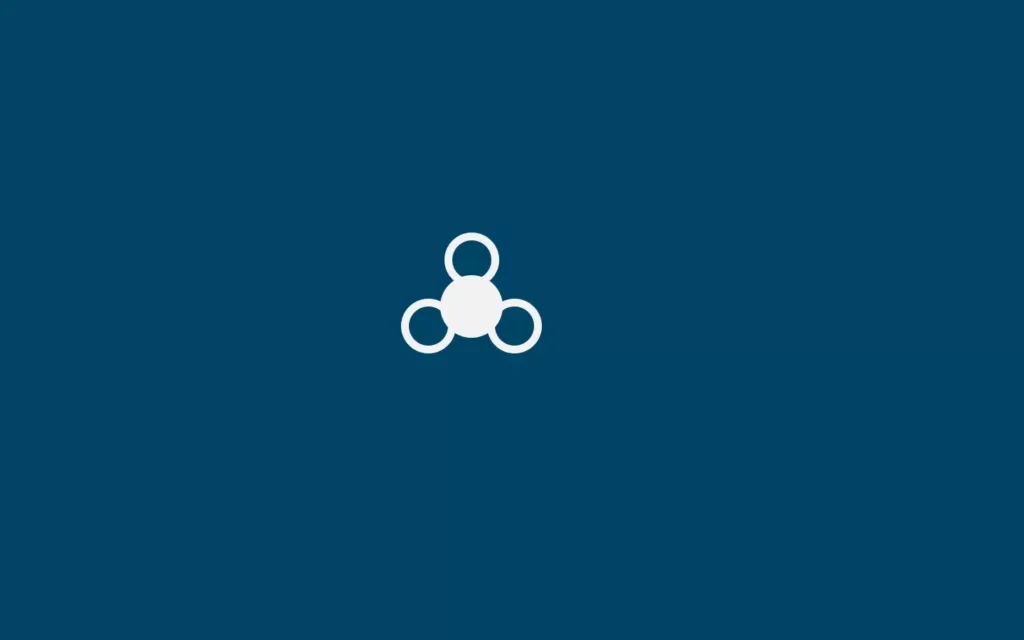
}Now we need to add three circles around the fidget, for that we have made position to relative, so they won’t get collapsed with the fidget. Then we have added transparency to these circles to generate blank space in these. And we have given some solid border with #f2f2f2 color also, we have gave round shape using border-radius property. Now for each circle we have repositioned them around fidget using left, bottom and right properties.

Adding Inner Circles
.inner-1, .inner-2, .inner-3{
position: relative;
height: 30px;
width: 30px;
border-radius: 50%;
left: 10px;
top: 10px;
}
.inner-1{
background-color: #4775ff;
}
.inner-2{
background-color: #ffd147;
}
.inner-3{
background-color: #ff6347;
} Now for inner circles, we have added position to relative and gave some little height and width of 30px. Also, we gave round shape to them using border-radius, and lastly we have positioned these in the center of the circles using left and top properties. And we have added some random colors to these inner circles.

Adding Animation
We have just added a little animation in which will have duration of 2 seconds and move for infinite times. Also, we have defined the animation using keyframe in which we have rotated our fidget spinner by 360 degrees at 50% of duration.
.fidget{
position: absolute;
top: 43%;
left: 43%;
height: 80px;
width: 80px;
background-color: #f2f2f2;
border-radius: 50%;
animation: spin 2s infinite;
}
@keyframes spin{
50%{
transform: rotate(360deg);
}
}Full Source Code to Make Fidget Spinner Loader Using CSS
index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Fidget Spinner Loader</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="fidget">
<div class="circle-1">
<div class="inner-1"></div>
</div>
<div class="circle-2">
<div class="inner-2"></div>
</div>
<div class="circle-3">
<div class="inner-3"></div>
</div>
</div>
</body>
</html>style.css
body{
margin: 0;
padding: 0;
background-color: #004466;
}
.fidget{
position: absolute;
top: 43%;
left: 43%;
height: 80px;
width: 80px;
background-color: #f2f2f2;
border-radius: 50%;
animation: spin 2s infinite;
}
@keyframes spin{
50%{
transform: rotate(360deg);
}
}
.circle-1, .circle-2, .circle-3{
position: relative;
background-color: transparent;
border: 10px solid #f2f2f2;
height: 50px;
width: 50px;
border-radius: 50%;
}
.circle-1{
bottom: 55px;
left: 5px;
}
.circle-2{
left: 60px;
bottom: 40px;
}
.circle-3{
right: 50px;
bottom: 110px;
}
.inner-1, .inner-2, .inner-3{
position: relative;
height: 30px;
width: 30px;
border-radius: 50%;
left: 10px;
top: 10px;
}
.inner-1{
background-color: #4775ff;
}
.inner-2{
background-color: #ffd147;
}
.inner-3{
background-color: #ff6347;
} Output

Check out video reference here:
You May Also Like: