A few simple animations can make a huge difference. Today we will make space animation using css3. In this article, we’ll learn how we can use animation to bring our content to life. And we’ll create Amazing space animation using css3.

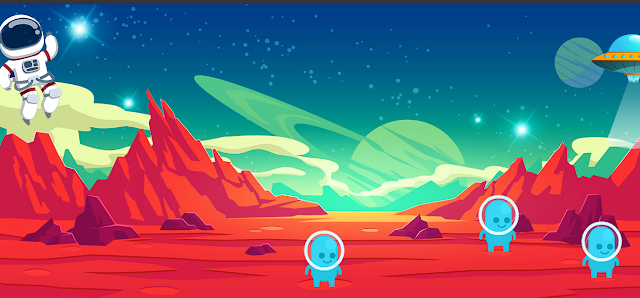
In this example, we are going to create space animation using css3. So first we need some png images like Aliens, astronaut, spaceship. So we can easily animated.
You can find the full demo here.
Let’s create space animation using css3
1.set the background
We give the background image to the body element.
body{
background: url(./images/bg.jpg) no-repeat fixed;
background-size: cover;
overflow: hidden;
}Here we give the background no-repeat and fixed.and overflow is hidden.
2.set the Alliance in space animation
Now we add our aliens.
<!--------------------------------Alians start----------------------------------------------->
<div class="alian-1">
<img src="./images/alian.png" alt="">
</div>
<div class="alian-2">
<img src="./images/alian.png" alt="">
</div>
<div class="alian-3">
<img src="./images/alian.png" alt="">
</div>
<!--------------------------------Alians End----------------------------------------------->We will use 3 aliens here.
here we use position absolute to set the aliens images.code is below
.alian-1,.alian-2,.alian-3{
position: absolute;
}
.alian-1 {
top: 77%;
left: 47%;
animation: alian1move 3s linear infinite ;
}
.alian-2 {
top: 65%;
left: 74%;
animation: alian2move 3s linear infinite ;
}
.alian-3 {
top: 74%;
left: 90%;
animation: alian3move 3s linear infinite ;
}Now we give animation to aliens. When aliens animate up and down. We give animation time 3s here.and set the linear and infinite.
/*********************************************Alian1 Animation start***********************************/
@keyframes alian1move{
0%{
top:77%;
left:47%;
}
50%{
top:67%;
left:47%;
}
100%{
top:77%;
left:47%;
}
}
/*********************************************Alian1 Animation End***********************************/
/*********************************************Alian2 Animation start***********************************/
@keyframes alian2move{
0%{
top: 65%;
left: 74%;
}
50%{
top: 55%;
left: 74%;
}
100%{
top: 65%;
left: 74%;
}
}
/*********************************************Alian2 Animation End***********************************/
/*********************************************Alian3 Animation start***********************************/
@keyframes alian3move{
0%{
top: 74%;
left: 90%;
}
50%{
top: 64%;
left: 90%;
}
100%{
top: 74%;
left: 90%;
}
}
/*********************************************Alian3 Animation End***********************************/
3.Set the spaceships
Now we will add 3 spaceships
<!--------------------------------spaceship start----------------------------------------------->
<div class="spaceship1">
<img src="./images/spaceship.png" alt="">
</div>
<div class="spaceship2">
<img src="./images/spaceship.png" alt="">
</div>
<div class="spaceship3">
<img src="./images/spaceship.png" alt="">
</div>
<!--------------------------------spaceship End----------------------------------------------->now we use the position absolute to set the spaceship images to the right side.
.spaceship1,.spaceship2,.spaceship3{
position: absolute;
}
.spaceship1{
right:-20%;
top:10%;
animation:spaceship1move 100s linear infinite;
}
.spaceship2{
top:17%;
right:-20%;
animation:spaceship1move 200s linear infinite ;
animation-delay: 5s;
}
.spaceship3{
right:-20%;
top:2%;
animation:spaceship1move 300s linear infinite ;
animation-delay: 15s;
}Here Now we give animation to spaceships. When spaceships animate to the right to the left side. We give spaceship1 animation time 100s here.and set the linear and infinite.now we give spaceship2 animation time 200s and set the animation-delay time 5s.now set spaceship3 animation time 300s and set the animation-delay time 15s. Here s means Seconds.
4.set the Astronaut
Now in the last we add Astronaut.
<!--------------------------------Astronat1 start----------------------------------------------->
<div class="astronat1">
<img src="./images/astronaut-1.png" alt="">
</div>
<!--------------------------------Astronat1 End----------------------------------------------->
<!--------------------------------Astronat2 start----------------------------------------------->
<div class="astronat2">
<img src="./images/astronaut-2.png" alt="">
</div>
<!--------------------------------Astronat2 End----------------------------------------------->now we use position absolute to set the both Astronaut
/*********************************************Astronat1 css start***********************************/
.astronat1{
position: absolute;
left: -15%;
top:0%;
animation:astronat1move 50s linear;
}
/*********************************************Astronat1 css End***********************************/
/*********************************************Astronat2 css start***********************************/
.astronat2{
position: absolute;
right: 5%;
top:-50%;
animation:astronat2move 15s linear;
animation-delay: 60s;
}
/*********************************************Astronat2 css End***********************************/Here we will give animation to both astronauts.
/*********************************************Astronat1 Animation start***********************************/
@keyframes astronat1move{
0%{
left: -15%;
top:0%;
}
100%{
left: 108%;
top:25%;
}
}
/*********************************************Astronat1 Animation End***********************************/
/*********************************************Astronat2 css start***********************************/
.astronat2{
position: absolute;
right: 5%;
top:-50%;
animation:astronat2move 15s linear;
animation-delay: 60s;
}
/*********************************************Astronat2 css End***********************************/In this article, we’ve learned how to create space animation using css3 and made sure our animation is smooth and looks great.
Full source code: