In this article, we will make a palindrome checker in HTML, CSS & JavaScript. In this we will provide an area to get the input, basically an input field, then we add a button to get the result. This project’s logic will be added using JavaScript.
This is going to be a beginner-friendly project and basic project. So let’s make it step-by-step.
Pre-requisite to Make Palindrome Checker in HTML, CSS & JavaScript
- Basic Knowledge of HTML.
- Basic Knowledge of CSS.
- Basic Knowledge of JavaScript.
Creating HTML Skeleton
For this project, we need to basically three files. First will be our index.html, in this we will add our elements, and you can simply say we will create the skeleton of the project using HTML file. Then for designing purpose we will be adding our style.css file, with this we will add some styles to our HTML, this is going to be purely based on you, like you can customize it any way. And lastly, our script.js file, this will be our main file because we will add functionality so that we can check where number or text is palindrome or not using the JavaScript file.
Now in HTML, we have added a wrapper <div>, in which we have added a header with some text. Then we have to add an input field to get the input text with spell check to false. Lastly, we need a button to get the result and a paragraph to print the result in it. So this is it for our HTML.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Palindrome Checker in JavaScript</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="wrapper">
<header>
<h1>Palindrome Checker</h1>
<p>A palindrome is a word or phrase that reads the same backwards as forwards, e.g. level, refer.</p>
</header>
<div class="inputs">
<input type="text" spellcheck="false" placeholder="Enter text or number">
<button>Check Palindrome</button>
</div>
<p class="info-txt"></p>
</div>
<script src="script.js"></script>
</body>
</html>
Customizing And Styling Our Project
So after adding the basic elements which is actually perfect, but we need to add some CSS styling so that our project looks a little bit good. For that we just added some background color, added a font family, and did some customizations to our elements as well as we centered our project, added some border, color, transitions etc. to make the project interactive. CSS styling is purely depending on the developer to give more interactive look, so we won’t discuss much about it.
All source code will be provided below, so you can simply copy and paste it.
/* Import Google Font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
padding: 0 10px;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #AA57CC;
}
::selection{
color: #fff;
background: rgb(170,87,204,0.8);
}
.wrapper{
max-width: 500px;
background: #fff;
border-radius: 7px;
padding: 20px 25px 15px;
box-shadow: 0 15px 40px rgba(0,0,0,0.12);
}
header h1{
font-size: 27px;
font-weight: 500;
}
header p{
margin-top: 5px;
font-size: 18px;
color: #474747;
}
.inputs{
margin: 20px 0 27px;
}
.inputs input{
width: 100%;
height: 60px;
outline: none;
padding: 0 17px;
font-size: 19px;
border-radius: 5px;
border: 1px solid #999;
transition: 0.1s ease;
}
.inputs input::placeholder{
color: #999999;
}
.inputs input:focus{
box-shadow: 0 3px 6px rgba(0,0,0,0.13);
}
.inputs input:focus::placeholder{
color: #bebebe;
}
.inputs button{
width: 100%;
height: 56px;
border: none;
opacity: 0.7;
outline: none;
color: #fff;
cursor: pointer;
font-size: 17px;
margin-top: 20px;
border-radius: 5px;
pointer-events: none;
background: #AA57CC;
transition: opacity 0.15s ease;
}
.inputs button.active{
opacity: 1;
pointer-events: auto;
}
.info-txt{
display: none;
font-size: 19px;
text-align: center;
margin-bottom: 18px;
}
.info-txt span{
color: #AA57CC;
}
@media (max-width: 520px) {
.wrapper{
padding: 17px 20px 10px;
}
header h1{
font-size: 25px;
}
header p{
font-size: 16px;
}
.inputs input{
height: 54px;
font-size: 17px;
}
.inputs button{
height: 50px;
font-size: 16px;
margin-top: 17px;
}
.info-txt{
font-size: 18px;
}
}
Adding JS Constant
const txtInput = document.querySelector(".inputs input"),
checkBtn = document.querySelector(".inputs button"),
infoTxt = document.querySelector(".info-txt");
let userInput;Adding Functionality to Button
Now we will add an event listener for click event on the button. In this, we have added a variable in which we have assigned the reverse value of input field using let reverseInput = userInput.split("").reverse().join("");. Then we are checking condition where input field’s value is equal to reverse value, if yes then we will print the positive result otherwise negative result.
After that, we need to wipe out the result if the input field gets cleared after the result of previous value. For that, we are adding another event listener to listen keyup event. In this, we will erase the value like inputted value along with special character using this line of code userInput = txtInput.value.toLowerCase().replace(/[^A-Z0-9]/ig, "");. Then we will check if userInput still has some value then we will just add active class which has some CSS, otherwise will display none and remove active class to back to normal.
checkBtn.addEventListener("click", () => {
let reverseInput = userInput.split("").reverse().join("");
infoTxt.style.display = "block";
if(userInput != reverseInput) {
return infoTxt.innerHTML = `No, <span>'${txtInput.value}'</span> isn't a palindrome!`;
}
infoTxt.innerHTML = `Yes, <span>'${txtInput.value}'</span> is a palindrome!`;
});
txtInput.addEventListener("keyup", () => {
userInput = txtInput.value.toLowerCase().replace(/[^A-Z0-9]/ig, "");
if(userInput) {
return checkBtn.classList.add("active");
}
infoTxt.style.display = "none";
checkBtn.classList.remove("active");
});
Full Source Code to Make Palindrome Checker in HTML, CSS & JavaScript
index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Palindrome Checker in JavaScript</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="wrapper">
<header>
<h1>Palindrome Checker</h1>
<p>A palindrome is a word or phrase that reads the same backwards as forwards, e.g. level, refer.</p>
</header>
<div class="inputs">
<input type="text" spellcheck="false" placeholder="Enter text or number">
<button>Check Palindrome</button>
</div>
<p class="info-txt"></p>
</div>
<script src="script.js"></script>
</body>
</html>style.css
/* Import Google Font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
padding: 0 10px;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #AA57CC;
}
::selection{
color: #fff;
background: rgb(170,87,204,0.8);
}
.wrapper{
max-width: 500px;
background: #fff;
border-radius: 7px;
padding: 20px 25px 15px;
box-shadow: 0 15px 40px rgba(0,0,0,0.12);
}
header h1{
font-size: 27px;
font-weight: 500;
}
header p{
margin-top: 5px;
font-size: 18px;
color: #474747;
}
.inputs{
margin: 20px 0 27px;
}
.inputs input{
width: 100%;
height: 60px;
outline: none;
padding: 0 17px;
font-size: 19px;
border-radius: 5px;
border: 1px solid #999;
transition: 0.1s ease;
}
.inputs input::placeholder{
color: #999999;
}
.inputs input:focus{
box-shadow: 0 3px 6px rgba(0,0,0,0.13);
}
.inputs input:focus::placeholder{
color: #bebebe;
}
.inputs button{
width: 100%;
height: 56px;
border: none;
opacity: 0.7;
outline: none;
color: #fff;
cursor: pointer;
font-size: 17px;
margin-top: 20px;
border-radius: 5px;
pointer-events: none;
background: #AA57CC;
transition: opacity 0.15s ease;
}
.inputs button.active{
opacity: 1;
pointer-events: auto;
}
.info-txt{
display: none;
font-size: 19px;
text-align: center;
margin-bottom: 18px;
}
.info-txt span{
color: #AA57CC;
}
@media (max-width: 520px) {
.wrapper{
padding: 17px 20px 10px;
}
header h1{
font-size: 25px;
}
header p{
font-size: 16px;
}
.inputs input{
height: 54px;
font-size: 17px;
}
.inputs button{
height: 50px;
font-size: 16px;
margin-top: 17px;
}
.info-txt{
font-size: 18px;
}
}script.js
const txtInput = document.querySelector(".inputs input"),
checkBtn = document.querySelector(".inputs button"),
infoTxt = document.querySelector(".info-txt");
let userInput;
checkBtn.addEventListener("click", () => {
let reverseInput = userInput.split("").reverse().join("");
infoTxt.style.display = "block";
if(userInput != reverseInput) {
return infoTxt.innerHTML = `No, <span>'${txtInput.value}'</span> isn't a palindrome!`;
}
infoTxt.innerHTML = `Yes, <span>'${txtInput.value}'</span> is a palindrome!`;
});
txtInput.addEventListener("keyup", () => {
userInput = txtInput.value.toLowerCase().replace(/[^A-Z0-9]/ig, "");
if(userInput) {
return checkBtn.classList.add("active");
}
infoTxt.style.display = "none";
checkBtn.classList.remove("active");
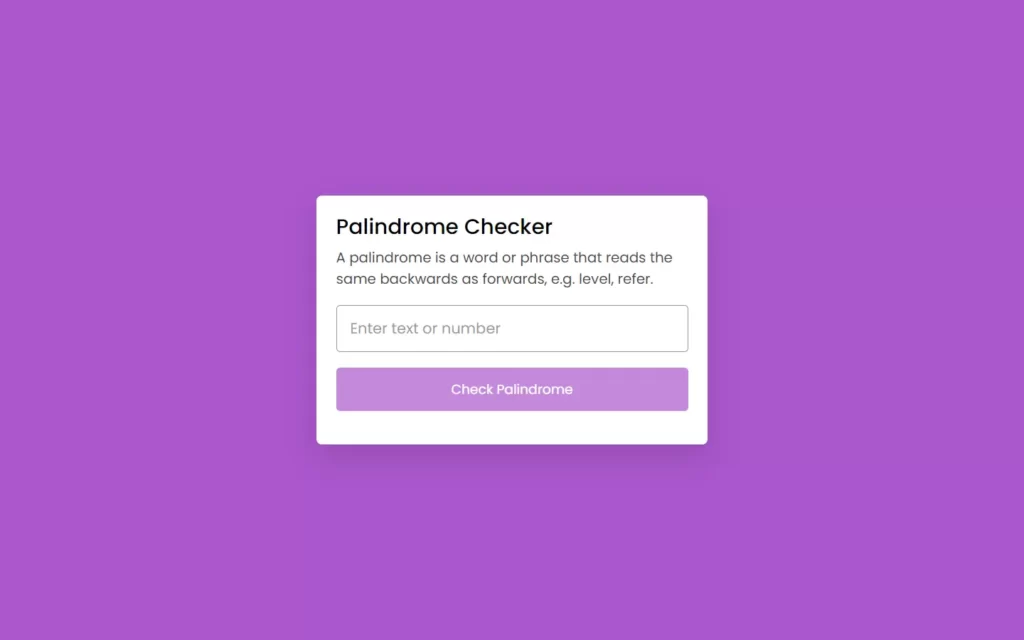
});Output

Check out awesome video reference here: