In this article, we will learn to make an eCommerce Website Using HTML, CSS, and JavaScript. This website will have simple UI, but has massive things in it. We will create it by using only HTML, CSS and little bit JavaScript to make it more cool. It will be completely responsive like any other website does. Let’s create it step by step.
Pre-requisites to Make an eCommerce Website Using HTML, CSS, and JavaScript
- Good knowledge of HTML.
- Good knowledge of CSS.
- Good knowledge of JavaScript.
Steps of eCommerce Website Using HTML, CSS, and JavaScript
- Basic structure of HTML and CSS
- Reset HTML & Reusable CSS Classes
- Header Section
- Hero Section
- About Section
- Service Section
- Property Section
- Features Section
- Blog Section
- CTA Section
- Footer Section
- Media queries
- Scroll Sections Active Link
Creating HTML Markup and File Structure
First of all, we have added favicon, google font and lastly our CSS file in our HTML. And in CSS, we have added required colors and set up all needed styling. Also, we have added all the required styles for our whole projects like font sizes, colors, card styles etc. And we have defined some other styles which are going to be reused in the entire project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Footcap - Find your footware</title>
<!--
- favicon
-->
<link rel="shortcut icon" href="./favicon.svg" type="image/svg+xml">
<!--
- custom css link
-->
<link rel="stylesheet" href="./assets/css/style.css">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@300;400;500;600;700&family=Roboto:wght@400;500;700&display=swap"
rel="stylesheet">
<!--
- preload banner
-->
<link rel="preload" href="./assets/images/hero-banner.png" as="image">
</head>:root {
/**
* colors
*/
--maximum-blue-green_10: hsla(185, 75%, 45%, 0.1);
--rich-black-fogra-29: hsl(217, 28%, 9%);
--gray-x-11-gray: hsl(0, 0%, 74%);
--oxford-blue_60: hsla(230, 41%, 14%, 0.6);
--bittersweet: hsl(5, 100%, 69%);
--smoky-black: rgb(7, 6, 1);
--gainsboro: hsl(0, 0%, 88%);
--black_90: hsla(0, 0%, 0%, 0.9);
--cultured: hsl(200, 12%, 95%);
--salmon: hsl(5, 100%, 73%);
--white: hsl(0, 0%, 100%);
--black: hsl(0, 0%, 0%);
--onyx: hsl(0, 0%, 27%);
/**
* typography
*/
--ff-roboto: 'Roboto', sans-serif;
--ff-josefin-sans: 'Josefin Sans', sans-serif;
--fs-1: 3rem;
--fs-2: 2.6rem;
--fs-3: 2.2rem;
--fs-4: 2rem;
--fs-5: 1.8rem;
--fs-6: 1.6rem;
--fs-7: 1.4rem;
--fs-8: 1.2rem;
--fw-300: 300;
--fw-500: 500;
--fw-600: 600;
--fw-700: 700;
/**
* transition
*/
--transition-1: 0.25s ease;
--transition-2: 0.5s ease;
--cubic-out: cubic-bezier(0.51, 0.03, 0.64, 0.28);
--cubic-in: cubic-bezier(0.33, 0.85, 0.56, 1.02);
/**
* spacing
*/
--section-padding: 60px;
}
/*-----------------------------------*\
* #RESET
\*-----------------------------------*/
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li { list-style: none; }
a { text-decoration: none; }
a,
img,
span,
table,
tbody,
button,
ion-icon { display: block; }
button,
input {
font: inherit;
background: none;
border: none;
}
input { width: 100%; }
button { cursor: pointer; }
address {
font-style: normal;
line-height: 1.8;
}
html {
font-family: var(--ff-josefin-sans);
font-size: 10px;
scroll-behavior: smooth;
}
body {
background: var(--white);
font-size: 1.6rem;
padding-block-start: 90px;
}
::-webkit-scrollbar { width: 10px; }
::-webkit-scrollbar-track { background: hsl(0, 0%, 95%); }
::-webkit-scrollbar-thumb { background: hsl(0, 0%, 80%); }
::-webkit-scrollbar-thumb:hover { background: hsl(0, 0%, 70%); }
/*-----------------------------------*\
* #REUSED STYLE
\*-----------------------------------*/
.container { padding-inline: 15px; }
.section { padding-block: var(--section-padding); }
.h1,
.h2,
.h3,
.h4 { color: var(--rich-black-fogra-29); }
.h1 {
font-size: var(--fs-1);
font-weight: var(--fw-300);
line-height: 1.5;
}
.h2 { font-size: var(--fs-2); }
.h3 { font-size: var(--fs-4); }
.h4 {
font-size: var(--fs-5);
text-transform: uppercase;
}
.btn {
background: var(--background, var(--bittersweet));
color: var(--color, var(--white));
font-size: var(--fs-5);
display: flex;
align-items: center;
gap: 5px;
padding: 14px 25px;
border: 1px solid var(--border-color, var(--bittersweet));
}
.btn-primary:is(:hover, :focus) {
--background: var(--salmon);
--border-color: var(--salmon);
}
.btn-secondary {
--background: transparent;
--border-color: var(--black);
--color: var(--black);
}
.btn-secondary:is(:hover, :focus) { --background: hsla(0, 0%, 0%, 0.1); }
.has-scrollbar {
display: flex;
gap: 25px;
overflow-x: auto;
padding-bottom: 20px;
scroll-snap-type: inline mandatory;
}
.has-scrollbar > li {
min-width: 100%;
scroll-snap-align: start;
}
.has-scrollbar::-webkit-scrollbar { height: 10px; }
.has-scrollbar::-webkit-scrollbar-track {
background: var(--white);
border-radius: 20px;
outline: 2px solid var(--bittersweet);
}
.has-scrollbar::-webkit-scrollbar-thumb {
background: var(--bittersweet);
border: 2px solid var(--white);
border-radius: 20px;
}
.has-scrollbar::-webkit-scrollbar-button { width: calc(25% - 40px); }
.card-banner {
background: var(--cultured);
position: relative;
height: 350px;
overflow: hidden;
}
.image-contain {
width: 100%;
height: 100%;
object-fit: contain;
object-position: center;
transition: var(--transition-2);
}
.product-card:is(:hover, :focus) .image-contain { transform: scale(1.1); }
.card-badge {
position: absolute;
top: 20px;
left: 20px;
background: var(--bittersweet);
color: var(--white);
padding: 5px 15px;
font-family: var(--ff-roboto);
font-size: var(--fs-7);
border-radius: 25px;
}
.card-action-list {
position: absolute;
top: 20px;
right: -20px;
opacity: 0;
transition: var(--transition-1);
}
.product-card:is(:hover, :focus) .card-action-list {
right: 20px;
opacity: 1;
}
.card-action-item { position: relative; }
.card-action-item:not(:last-child) { margin-bottom: 10px; }
.card-action-btn {
background: var(--white);
color: var(--rich-black-fogra-29);
font-size: 18px;
padding: 10px;
border-radius: 50%;
transition: var(--transition-1);
}
.card-action-btn ion-icon { --ionicon-stroke-width: 30px; }
.card-action-btn:is(:hover, :focus) {
background: var(--bittersweet);
color: var(--white);
}
.card-action-tooltip {
position: absolute;
top: 50%;
right: calc(100% + 5px);
transform: translateY(-50%);
width: max-content;
background: var(--black_90);
color: var(--white);
font-family: var(--ff-roboto);
font-size: var(--fs-7);
padding: 4px 8px;
border-radius: 4px;
opacity: 0;
pointer-events: none;
transition: var(--transition-1);
}
.card-action-btn:is(:hover, :focus) + .card-action-tooltip { opacity: 1; }
.card-content {
padding: 24px 15px 0;
text-align: center;
}
.card-cat {
font-family: var(--ff-roboto);
color: var(--onyx);
font-size: var(--fs-7);
margin-bottom: 12px;
}
.card-cat-link {
display: inline-block;
color: inherit;
transition: var(--transition-1);
}
.card-cat-link:is(:hover, :focus) { color: var(--bittersweet); }
.product-card .card-title { margin-bottom: 12px; }
.product-card .card-title > a {
color: inherit;
transition: var(--transition-1);
}
.product-card .card-title > a:is(:hover, :focus) { color: var(--bittersweet); }
.card-price {
color: var(--bittersweet);
font-family: var(--ff-roboto);
font-weight: var(--fw-600);
}
.card-price del {
color: var(--gray-x-11-gray);
margin-left: 8px;
}
.btn-link {
--background: none;
--border-color: none;
padding: 0;
margin-inline: auto;
max-width: max-content;
font-family: var(--ff-roboto);
font-size: var(--fs-6);
font-weight: var(--fw-500);
padding-bottom: 6px;
border-bottom: 1px solid var(--white);
}
.btn-link:is(:hover, :focus) { border-color: transparent; }Adding Header Section
In Header Section, Firstly we need to add a search bar, for that we created a div for header. And in the header, we have made an input field for search box, and also we have added an icon for the search button. Then we need to add our website logo here, for that we have added an SVG file for the logo which is image format.
Now we have added a button for user with the icon. Also, we have added wishlist and cart buttons with icons.
After that we have added a navigation bar. In this navbar we have added 3 three span to make a menu button for small size devices which we will currently hide it, but show it up when the screen will be small. Then after we have added logo and close button for this menu.
Now we have added 5 divs for navigation bar for Home, shop, about, blog and content. Also, we have added links to these navbar elements.
In CSS, we have adjusted the size of the icons and images, and also we have provided some hovering effect on the navbar buttons. Then after, we hid the menu bar and menu button with the help of CSS.
<body id="top">
<!--
- #HEADER
-->
<header class="header" data-header>
<div class="container">
<div class="overlay" data-overlay></div>
<a href="#" class="logo">
<img src="./assets/images/logo.svg" width="160" height="50" alt="Footcap logo">
</a>
<button class="nav-open-btn" data-nav-open-btn aria-label="Open Menu">
<ion-icon name="menu-outline"></ion-icon>
</button>
<nav class="navbar" data-navbar>
<button class="nav-close-btn" data-nav-close-btn aria-label="Close Menu">
<ion-icon name="close-outline"></ion-icon>
</button>
<a href="#" class="logo">
<img src="./assets/images/logo.svg" width="190" height="50" alt="Footcap logo">
</a>
<ul class="navbar-list">
<li class="navbar-item">
<a href="#" class="navbar-link">Home</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">About</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Products</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Shop</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Blog</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Contact</a>
</li>
</ul>
<ul class="nav-action-list">
<li>
<button class="nav-action-btn">
<ion-icon name="search-outline" aria-hidden="true"></ion-icon>
<span class="nav-action-text">Search</span>
</button>
</li>
<li>
<a href="#" class="nav-action-btn">
<ion-icon name="person-outline" aria-hidden="true"></ion-icon>
<span class="nav-action-text">Login / Register</span>
</a>
</li>
<li>
<button class="nav-action-btn">
<ion-icon name="heart-outline" aria-hidden="true"></ion-icon>
<span class="nav-action-text">Wishlist</span>
<data class="nav-action-badge" value="5" aria-hidden="true">5</data>
</button>
</li>
<li>
<button class="nav-action-btn">
<ion-icon name="bag-outline" aria-hidden="true"></ion-icon>
<data class="nav-action-text" value="318.00">Basket: <strong>$318.00</strong></data>
<data class="nav-action-badge" value="4" aria-hidden="true">4</data>
</button>
</li>
</ul>
</nav>
</div>
</header>/*-----------------------------------*\
* #HEADER
\*-----------------------------------*/
.header {
background: var(--white);
position: fixed;
top: 0;
left: 0;
width: 100%;
transition: var(--transition-1);
z-index: 4;
}
.header.active { box-shadow: 0 2px 10px hsla(0, 0%, 0%, 0.1); }
.header .container {
display: flex;
justify-content: space-between;
align-items: center;
padding-block: 20px;
}
.nav-open-btn {
font-size: 30px;
background: var(--bittersweet);
color: var(--white);
padding: 8px;
}
.nav-open-btn:is(:hover, :focus) { background: var(--salmon); }
.nav-open-btn ion-icon { --ionicon-stroke-width: 40px; }
.navbar {
background: var(--white);
position: fixed;
top: 0;
left: -280px;
width: 100%;
max-width: 270px;
height: 100%;
border-right: 3px solid var(--rich-black-fogra-29);
font-family: var(--ff-roboto);
overflow-y: auto;
overscroll-behavior: contain;
z-index: 2;
visibility: hidden;
transition: 0.25s var(--cubic-out);
}
.navbar.active {
visibility: visible;
transform: translateX(280px);
transition: 0.5s var(--cubic-in);
}
.nav-close-btn {
color: var(--rich-black-fogra-29);
position: absolute;
top: 0;
right: 0;
padding: 13px;
font-size: 25px;
transition: var(--transition-1);
}
.nav-close-btn ion-icon { --ionicon-stroke-width: 55px; }
.nav-close-btn:is(:hover, :focus) { color: var(--bittersweet); }
.navbar .logo {
background: var(--maximum-blue-green_10);
padding-block: 50px 40px;
}
.navbar .logo img { margin-inline: auto; }
.navbar-list,
.nav-action-list { margin: 30px; }
.navbar-list {
padding: 20px;
border-bottom: 1px solid var(--gainsboro);
}
.navbar-link {
color: var(--rich-black-fogra-29);
padding-block: 10px;
transition: var(--transition-1);
}
.navbar-link:is(:hover, :focus) { color: var(--bittersweet); }
.navbar-item:not(:last-child) { border-bottom: 1px solid var(--gainsboro); }
.nav-action-list > li:first-child { display: none; }
.nav-action-btn {
color: var(--rich-black-fogra-29);
display: flex;
align-items: center;
gap: 10px;
width: 100%;
padding-block: 10px;
transition: var(--transition-1);
}
.nav-action-btn:is(:hover, :focus) { color: var(--bittersweet); }
.nav-action-btn ion-icon {
font-size: 22px;
--ionicon-stroke-width: 25px;
}
.nav-action-text strong {
font-weight: initial;
color: var(--bittersweet);
}
.nav-action-badge {
margin-left: auto;
font-size: var(--fs-8);
background: var(--bittersweet);
color: var(--white);
width: 18px;
height: 18px;
display: grid;
place-items: center;
border-radius: 50%;
}
.overlay {
position: fixed;
inset: 0;
background: hsla(0, 0%, 0%, 0.6);
z-index: 1;
opacity: 0;
pointer-events: none;
transition: var(--transition-1);
}
.overlay.active {
opacity: 1;
pointer-events: all;
}
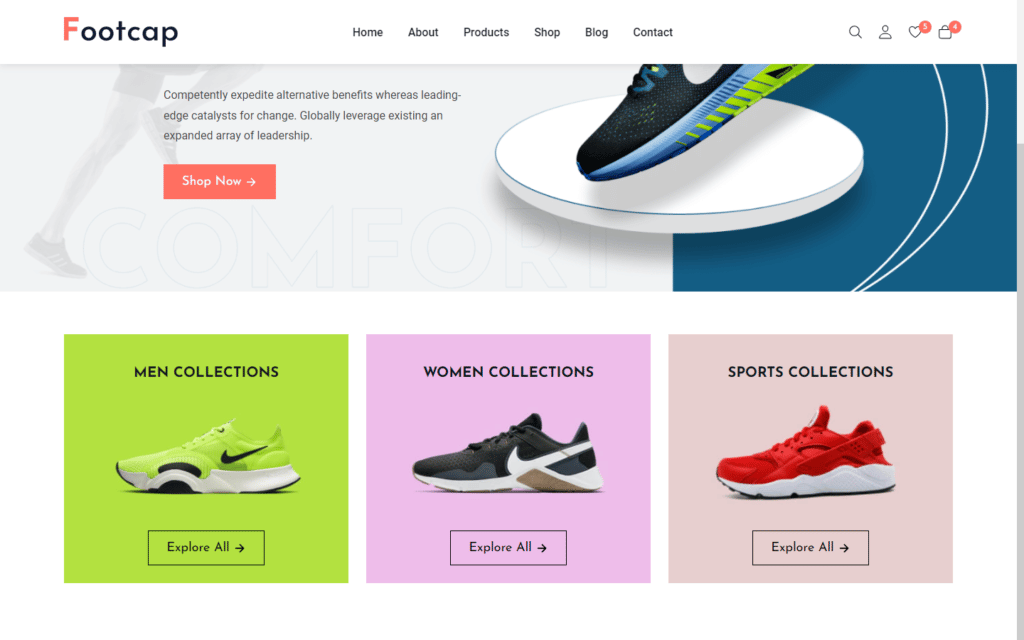
Adding Hero Section
After adding the Header section, let’s add one big banner to show up an offer. For that, We have added an image with the product and a background. Then we have added some text, this banner. And also, we have added a button of shop now with the link.
In CSS part, we have just adjusted the image and styled the text and the button with some Basic CSS styling.
<main>
<article>
<!--
- #HERO
-->
<section class="section hero" style="background-image: url('./assets/images/hero-banner.png')">
<div class="container">
<h2 class="h1 hero-title">
New Summer <strong>Shoes Collection</strong>
</h2>
<p class="hero-text">
Competently expedite alternative benefits whereas leading-edge catalysts for change. Globally leverage
existing an
expanded array of leadership.
</p>
<button class="btn btn-primary">
<span>Shop Now</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</button>
</div>
</section>/*-----------------------------------*\
* #HERO
\*-----------------------------------*/
.hero {
background-repeat: no-repeat;
background-size: cover;
background-position: left;
min-height: 400px;
display: flex;
justify-content: flex-start;
align-items: center;
}
.hero-title { margin-bottom: 10px; }
.hero-title > strong { display: block; }
.hero-text {
color: var(--onyx);
font-family: var(--ff-roboto);
font-size: var(--fs-8);
line-height: 1.8;
max-width: 46ch;
margin-bottom: 25px;
}

Adding Collection Section
Now after that, we need to add collections, for that we have added a div, in which we have added 3 div with images. We will make these as the card, so we have added images and collection names. Then we have added a button on each of these images for exploring all product.
In CSS, we have adjusted the size of these images and added some animation while hovering these buttons. With the help of CSS styling, we have formed these as a card.
<section class="section collection">
<div class="container">
<ul class="collection-list has-scrollbar">
<li>
<div class="collection-card" style="background-image: url('./assets/images/collection-1.jpg')">
<h3 class="h4 card-title">Men Collections</h3>
<a href="#" class="btn btn-secondary">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
<li>
<div class="collection-card" style="background-image: url('./assets/images/collection-2.jpg')">
<h3 class="h4 card-title">Women Collections</h3>
<a href="#" class="btn btn-secondary">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
<li>
<div class="collection-card" style="background-image: url('./assets/images/collection-3.jpg')">
<h3 class="h4 card-title">Sports Collections</h3>
<a href="#" class="btn btn-secondary">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
</ul>
</div>
</section>/*-----------------------------------*\
* #COLLECTION
\*-----------------------------------*/
.collection-card {
background-repeat: no-repeat;
background-size: cover;
background-position: center;
height: 350px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
padding-block: 45px 25px;
}
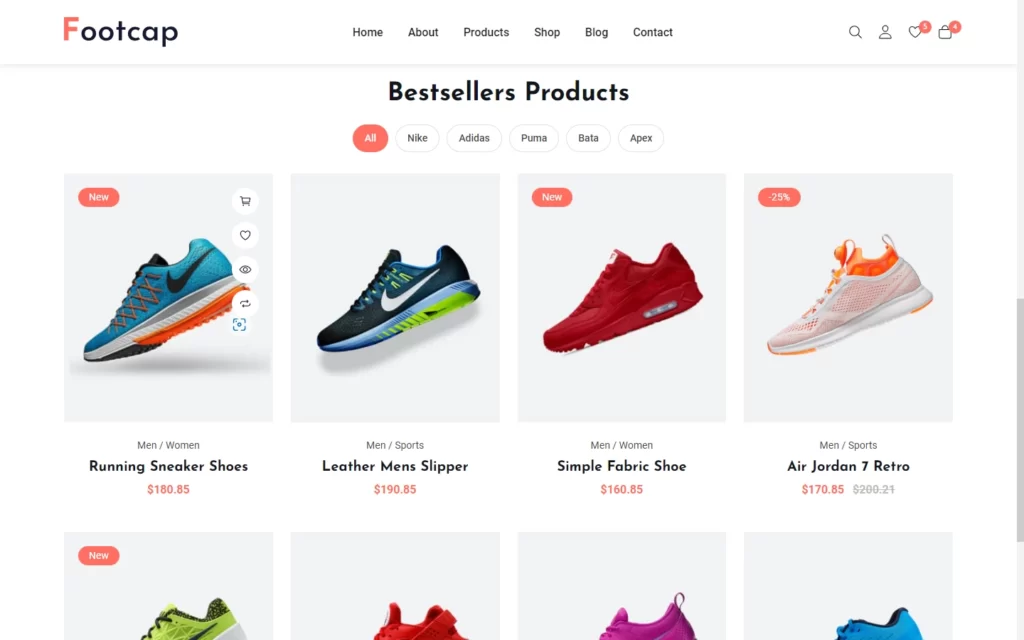
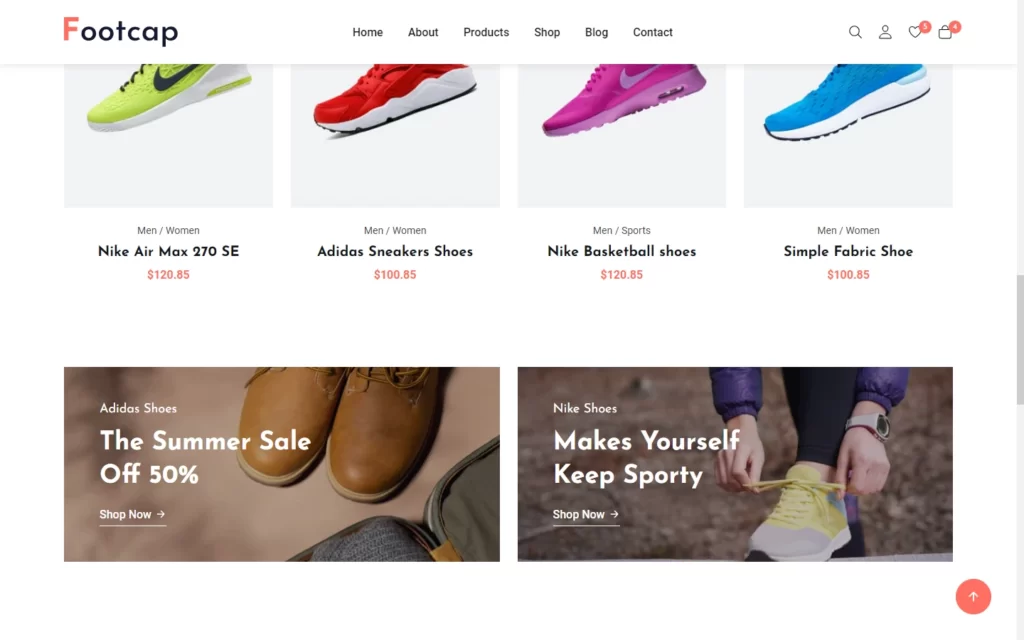
Adding Product Section
In the Product section, we have added a div, in which we need to add some products. Before that, we have added some product brands list, in which we have added a list of buttons. Then we have made some divs and added images and information of each of the product. Then after we have added three icons for every product card, one for cart icon, next for preview icon, and third for add to wishlist icon. Also, we have added some discount tags on some random products. Then we have added a button below named view product.
Now in CSS, we have managed the card size and image size. Then after we have gave a hover effect on the filters, and also we have adjusted icons size using CSS. We have hid these three icons by default but if we hover the images it will show up with some cool transition.
<section class="section product">
<div class="container">
<h2 class="h2 section-title">Bestsellers Products</h2>
<ul class="filter-list">
<li>
<button class="filter-btn active">All</button>
</li>
<li>
<button class="filter-btn">Nike</button>
</li>
<li>
<button class="filter-btn">Adidas</button>
</li>
<li>
<button class="filter-btn">Puma</button>
</li>
<li>
<button class="filter-btn">Bata</button>
</li>
<li>
<button class="filter-btn">Apex</button>
</li>
</ul>
<ul class="product-list">
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-1.jpg" width="312" height="350" loading="lazy"
alt="Running Sneaker Shoes" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Running Sneaker Shoes</a>
</h3>
<data class="card-price" value="180.85">$180.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-2.jpg" width="312" height="350" loading="lazy"
alt="Leather Mens Slipper" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Leather Mens Slipper</a>
</h3>
<data class="card-price" value="190.85">$190.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-3.jpg" width="312" height="350" loading="lazy"
alt="Simple Fabric Shoe" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Simple Fabric Shoe</a>
</h3>
<data class="card-price" value="160.85">$160.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-4.jpg" width="312" height="350" loading="lazy"
alt="Air Jordan 7 Retro " class="image-contain">
<div class="card-badge"> -25%</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Air Jordan 7 Retro </a>
</h3>
<data class="card-price" value="170.85">$170.85 <del>$200.21</del></data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-5.jpg" width="312" height="350" loading="lazy"
alt="Nike Air Max 270 SE" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Nike Air Max 270 SE</a>
</h3>
<data class="card-price" value="120.85">$120.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-6.jpg" width="312" height="350" loading="lazy"
alt="Adidas Sneakers Shoes" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Adidas Sneakers Shoes</a>
</h3>
<data class="card-price" value="100.85">$100.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-7.jpg" width="312" height="350" loading="lazy"
alt="Nike Basketball shoes" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Nike Basketball shoes</a>
</h3>
<data class="card-price" value="120.85">$120.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-8.jpg" width="312" height="350" loading="lazy"
alt="Simple Fabric Shoe" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Simple Fabric Shoe</a>
</h3>
<data class="card-price" value="100.85">$100.85</data>
</div>
</div>
</li>
</ul>
</div>
</section>/*-----------------------------------*\
* #PRODUCTS
\*-----------------------------------*/
.product .section-title {
text-align: center;
margin-bottom: 25px;
}
.filter-list {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
gap: 10px;
margin-bottom: 30px;
}
.filter-btn {
color: var(--onyx);
padding: 10px 16px;
font-family: var(--ff-roboto);
font-size: var(--fs-7);
font-weight: var(--fw-500);
border: 1px solid var(--gainsboro);
border-radius: 30px;
}
.filter-btn.active {
background: var(--bittersweet);
color: var(--white);
border-color: var(--bittersweet);
}
.product-list {
display: grid;
gap: 50px 25px;
}
Adding CTA Section
In CTA Section, we have added a div in which two added, and also we need to for these images into the card. So we have added some text about the image and also button added to these images.
In CSS, we have adjusted the size of the image, in order to form the card. Also, we have added some style on the text and button.
<section class="section cta">
<div class="container">
<ul class="cta-list">
<li>
<div class="cta-card" style="background-image: url('./assets/images/cta-1.jpg')">
<p class="card-subtitle">Adidas Shoes</p>
<h3 class="h2 card-title">The Summer Sale Off 50%</h3>
<a href="#" class="btn btn-link">
<span>Shop Now</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
<li>
<div class="cta-card" style="background-image: url('./assets/images/cta-2.jpg')">
<p class="card-subtitle">Nike Shoes</p>
<h3 class="h2 card-title">Makes Yourself Keep Sporty</h3>
<a href="#" class="btn btn-link">
<span>Shop Now</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
</ul>
</div>
</section>/*-----------------------------------*\
* #CTA
\*-----------------------------------*/
.cta-list {
display: grid;
gap: 40px;
}
.cta-card {
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: var(--white);
text-align: center;
padding: 50px 20px;
}
.cta-card .card-subtitle {
font-size: var(--fs-5);
margin-bottom: 15px;
}
.cta-card .card-title {
color: inherit;
line-height: 1.3;
margin-bottom: 20px;
}
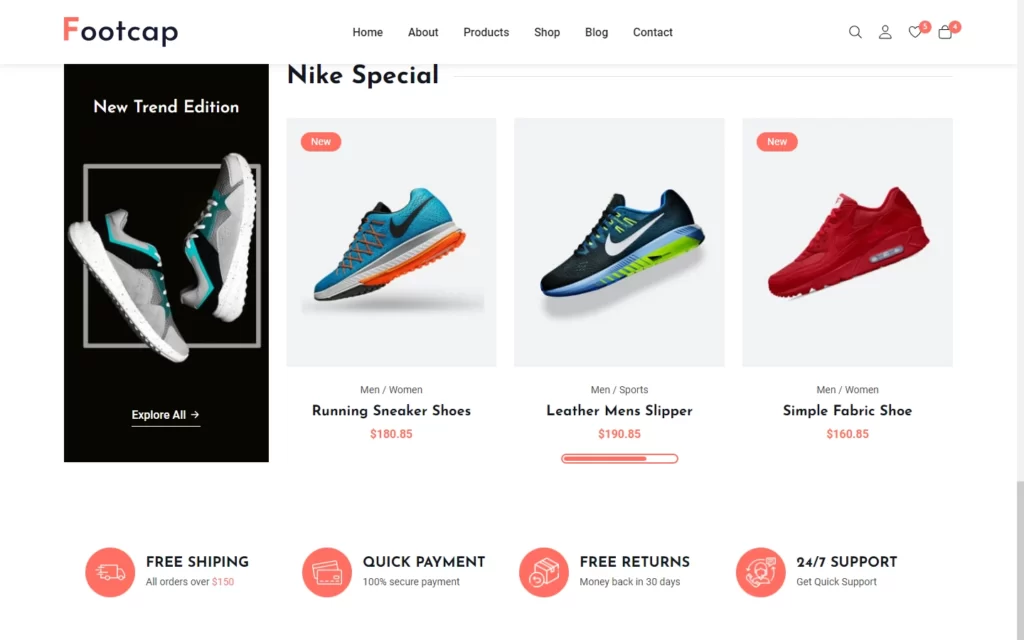
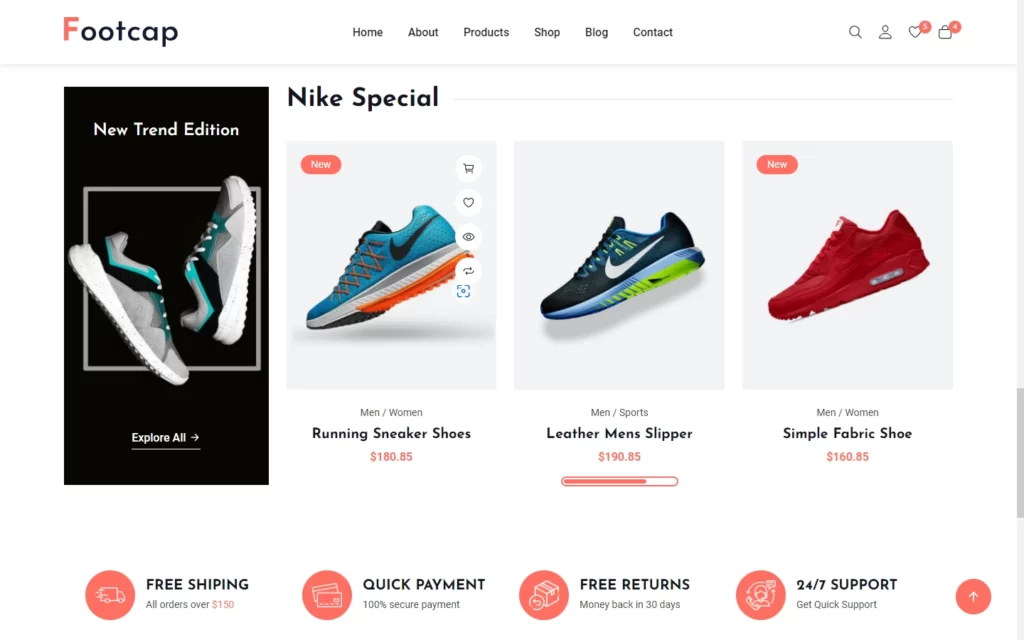
Adding Special Product Section
In the special product section, we have added a div, in which we need to add some products from specific brand. Then we have made some divs and added images and information of each of the product. Then after we have added some icons for every product card, one for cart icon, next for preview icon, and third for add to wishlist icon etc.
Now in CSS, we have managed the card size and image size. Then after we have gave a hover effect on the filters, and also we have adjusted icons size using CSS. We have hid these three icons by default, but if we hover the images it will show up with some cool transition.
<section class="section special">
<div class="container">
<div class="special-banner" style="background-image: url('./assets/images/special-banner.jpg')">
<h2 class="h3 banner-title">New Trend Edition</h2>
<a href="#" class="btn btn-link">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
<div class="special-product">
<h2 class="h2 section-title">
<span class="text">Nike Special</span>
<span class="line"></span>
</h2>
<ul class="has-scrollbar">
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-1.jpg" width="312" height="350" loading="lazy"
alt="Running Sneaker Shoes" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Running Sneaker Shoes</a>
</h3>
<data class="card-price" value="180.85">$180.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-2.jpg" width="312" height="350" loading="lazy"
alt="Leather Mens Slipper" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Leather Mens Slipper</a>
</h3>
<data class="card-price" value="190.85">$190.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-3.jpg" width="312" height="350" loading="lazy"
alt="Simple Fabric Shoe" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Simple Fabric Shoe</a>
</h3>
<data class="card-price" value="160.85">$160.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-4.jpg" width="312" height="350" loading="lazy"
alt="Air Jordan 7 Retro " class="image-contain">
<div class="card-badge"> -25%</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Air Jordan 7 Retro </a>
</h3>
<data class="card-price" value="170.85">$170.85 <del>$200.21</del></data>
</div>
</div>
</li>
</ul>
</div>
</div>
</section>/*-----------------------------------*\
* #SPECIAL
\*-----------------------------------*/
.special-banner {
height: 500px;
background-color: var(--smoky-black);
background-repeat: no-repeat;
background-size: contain;
background-position: center;
padding: 50px 20px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.special-banner .banner-title {
color: var(--white);
font-weight: var(--fw-600);
}
.special .section-title {
margin-block: 40px;
display: flex;
align-items: center;
gap: 20px;
}
.special .section-title .text { min-width: max-content; }
.special .section-title .line {
width: 100%;
height: 1px;
background: var(--gainsboro);
}
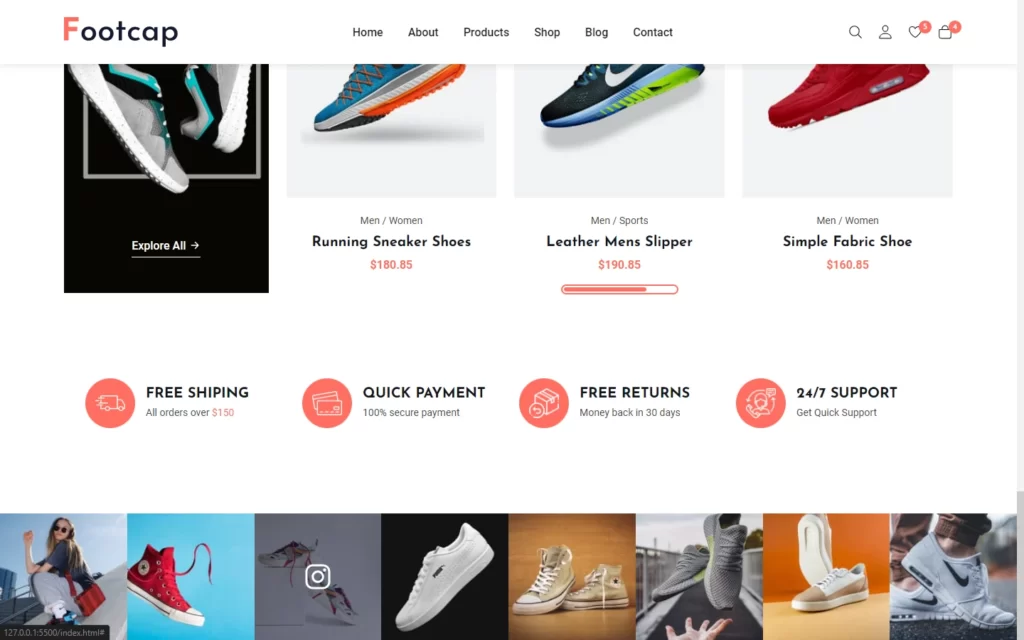
Adding Service Section
After adding the Hero Section, we need to add a div for adding service section, in which we have added a list of our services, and we have added icons for all services using SVG files. And also, we have added information for all services in text as well.
In CSS part, we have just added some basic styles to these icons and texts to arrange them properly and in one row.
<section class="section service">
<div class="container">
<ul class="service-list">
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="./assets/images/service-1.png" width="53" height="28" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">Free Shiping</h3>
<p class="card-text">
All orders over <span>$150</span>
</p>
</div>
</div>
</li>
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="./assets/images/service-2.png" width="43" height="35" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">Quick Payment</h3>
<p class="card-text">
100% secure payment
</p>
</div>
</div>
</li>
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="./assets/images/service-3.png" width="40" height="40" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">Free Returns</h3>
<p class="card-text">
Money back in 30 days
</p>
</div>
</div>
</li>
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="./assets/images/service-4.png" width="40" height="40" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">24/7 Support</h3>
<p class="card-text">
Get Quick Support
</p>
</div>
</div>
</li>
</ul>
</div>
</section>/*-----------------------------------*\
* #SERVICE
\*-----------------------------------*/
.service-list {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 30px;
padding-inline: 30px;
}
.service-item { width: 220px; }
.service-card {
display: flex;
align-items: center;
gap: 15px;
}
.service-card .card-icon {
background: var(--bittersweet);
min-width: 55px;
height: 55px;
border-radius: 50%;
display: grid;
place-items: center;
}
.service-card .card-icon img {
filter: brightness(0) invert(1);
width: 60%;
height: auto;
}
.service-card .card-title {
font-size: var(--fs-6);
margin-bottom: 8px;
}
.service-card .card-text {
color: var(--onyx);
font-family: var(--ff-roboto);
font-size: var(--fs-7);
}
.service-card .card-text span {
display: inline-block;
color: var(--bittersweet);
}
Adding Instagram Post Section
In insta post section, we have added a div, in which we have added a list of images. Also, we have added instagram logo with all of these images which have some link.
In CSS, we just adjusted sizes of these images and icons, and placed all images row-wise. Then we have placed these icons over the images and made a transparent background of icons. By default, we have to hide them and show up when we hover the images with some smoother transition.
<section class="section insta-post">
<ul class="insta-post-list has-scrollbar">
<li class="insta-post-item">
<img src="./assets/images/insta-1.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-2.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-3.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-4.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-5.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-6.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-7.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-8.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
</ul>
</section>
</article>
</main>/*-----------------------------------*\
* #INSTA POST
\*-----------------------------------*/
.insta-post-list { gap: 0; }
.insta-post-list .insta-post-item {
position: relative;
min-width: 33.33%;
aspect-ratio: 1 / 1;
}
.insta-post-link {
position: absolute;
inset: 0;
display: grid;
place-items: center;
background: var(--oxford-blue_60);
opacity: 0;
transition: var(--transition-1);
}
.insta-post-link ion-icon {
color: var(--white);
font-size: 40px;
}
.insta-post-link:is(:hover, :focus) { opacity: 1; }
Adding Footer Section
Now we need to add our footer section to complete this website, In this footer section, we have added Contact us div. In which we have added address with location icon, Then phone number with phone icon and email address with e-mail icon. Then we have added the logo and also, we have added social media icons as well. After that, we have added My account section, view cart, wishlist, compare and new product section. Then we have added opening times as well here, Lastly we have added an input field and button for newsletter.
In CSS, we have added adjusted the size of footer and style the icons inside that. Also we have added some styles to the text as well.
<footer class="footer">
<div class="footer-top section">
<div class="container">
<div class="footer-brand">
<a href="#" class="logo">
<img src="./assets/images/logo.svg" width="160" height="50" alt="Footcap logo">
</a>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-linkedin"></ion-icon>
</a>
</li>
</ul>
</div>
<div class="footer-link-box">
<ul class="footer-list">
<li>
<p class="footer-list-title">Contact Us</p>
</li>
<li>
<address class="footer-link">
<ion-icon name="location"></ion-icon>
<span class="footer-link-text">
2751 S Parker Rd, Aurora, CO 80014, United States
</span>
</address>
</li>
<li>
<a href="tel:+557343673257" class="footer-link">
<ion-icon name="call"></ion-icon>
<span class="footer-link-text">+557343673257</span>
</a>
</li>
<li>
<a href="mailto:footcap@help.com" class="footer-link">
<ion-icon name="mail"></ion-icon>
<span class="footer-link-text">footcap@help.com</span>
</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">My Account</p>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">My Account</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">View Cart</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">Wishlist</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">Compare</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">New Products</span>
</a>
</li>
</ul>
<div class="footer-list">
<p class="footer-list-title">Opening Time</p>
<table class="footer-table">
<tbody>
<tr class="table-row">
<th class="table-head" scope="row">Mon - Tue:</th>
<td class="table-data">8AM - 10PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Wed:</th>
<td class="table-data">8AM - 7PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Fri:</th>
<td class="table-data">7AM - 12PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Sat:</th>
<td class="table-data">9AM - 8PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Sun:</th>
<td class="table-data">Closed</td>
</tr>
</tbody>
</table>
</div>
<div class="footer-list">
<p class="footer-list-title">Newsletter</p>
<p class="newsletter-text">
Authoritatively morph 24/7 potentialities with error-free partnerships.
</p>
<form action="" class="newsletter-form">
<input type="email" name="email" required placeholder="Email Address" class="newsletter-input">
<button type="submit" class="btn btn-primary">Subscribe</button>
</form>
</div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="container">
<p class="copyright">
© 2022 <a href="#" class="copyright-link">codewithsadee</a>. All Rights Reserved
</p>
</div>
</div>
</footer>/*-----------------------------------*\
* #FOOTER
\*-----------------------------------*/
.footer { font-family: var(--ff-roboto); }
.footer-top { background: var(--cultured); }
.footer-brand {
padding-bottom: 50px;
border-bottom: 1px solid var(--gainsboro);
margin-bottom: 50px;
}
.footer-brand .logo { margin-bottom: 15px; }
.social-list {
display: flex;
align-items: center;
gap: 8px;
}
.social-link {
background: var(--gainsboro);
color: var(--onyx);
font-size: 20px;
padding: 10px;
transition: var(--transition-1);
}
.social-link:is(:hover, :focus) {
background: var(--bittersweet);
color: var(--white);
}
.footer-list-title {
position: relative;
color: var(--rich-black-fogra-29);
font-family: var(--ff-josefin-sans);
font-size: var(--fs-3);
font-weight: var(--fw-700);
margin-bottom: 25px;
}
.footer-list-title::after {
content: "";
display: block;
background: var(--bittersweet);
width: 50px;
height: 2px;
margin-top: 10px;
}
.footer-link {
color: var(--onyx);
display: flex;
align-items: center;
gap: 10px;
padding-block: 6px;
transition: var(--transition-1);
}
a.footer-link:is(:hover, :focus) { color: var(--bittersweet); }
.footer-link-text { flex: 1; }
.footer-list:not(:last-child) { margin-bottom: 30px; }
.footer-list:first-child ion-icon {
color: var(--bittersweet);
font-size: 22px;
}
.table-row {
display: grid;
grid-template-columns: 1fr 1fr;
text-align: left;
padding-block: 6px;
}
.table-head {
color: var(--rich-black-fogra-29);
font-weight: var(--fw-500);
}
.table-data { color: var(--onyx); }
.newsletter-text {
color: var(--onyx);
line-height: 1.7;
margin-bottom: 20px;
}
.newsletter-form { position: relative; }
.newsletter-input {
background: var(--white);
color: var(--onyx);
padding: 15px 25px;
padding-right: 120px;
}
.newsletter-form .btn-primary {
position: absolute;
top: 0;
bottom: 0;
right: 0;
font-family: var(--ff-josefin-sans);
font-size: var(--fs-6);
font-weight: var(--fw-600);
padding-inline: 20px;
}
.footer-bottom {
background: var(--rich-black-fogra-29);
padding-block: 20px;
}
.copyright {
text-align: center;
color: var(--white);
}
.copyright-link {
display: inline-block;
color: var(--bittersweet);
}
Adding Responsiveness
For every screen resolution, we have added every element here. We used @media element to add every resolution, in this we have just adjusted every element size.
/*-----------------------------------*\
* #MEDIA QUERIES
\*-----------------------------------*/
/**
* responsive for larger than 575px screen
*/
@media (min-width: 575px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-1: 4rem;
}
/**
* REUSED STYLE
*/
.container {
max-width: 650px;
width: 100%;
margin-inline: auto;
}
.has-scrollbar > li { min-width: calc(50% - 12.5px); }
/**
* HERO
*/
.hero-text { font-size: var(--fs-7); }
/**
* PRODUCTS
*/
.product-list { grid-template-columns: 1fr 1fr; }
/**
* CTA
*/
.cta-card { text-align: left; }
.cta-card .card-title { max-width: 14ch; }
.cta-card .btn-link { margin-inline: 0; }
/**
* INSTA POST
*/
.insta-post-list .insta-post-item { min-width: 25%; }
/**
* FOOTER
*/
.footer-brand .logo { margin-bottom: 0; }
.footer-brand {
display: flex;
justify-content: space-between;
align-items: center;
}
.footer-link-box {
display: grid;
grid-template-columns: 1fr 1fr;
column-gap: 30px;
}
}
/**
* responsive for larger than 768px screen
*/
@media (min-width: 768px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-2: 3rem;
}
/**
* REUSED STYLE
*/
.container { max-width: 720px; }
.h4 { --fs-5: 2rem; }
/**
* SPECIAL
*/
.special-banner .banner-title { --fs-4: 2.2rem; }
.special-product .has-scrollbar > li { min-width: 100%; }
.special .container {
display: flex;
gap: 25px;
}
.special .section-title { margin-block-start: 0; }
.special-banner,
.special-product { min-width: calc(50% - 12.5px); }
.special-banner { height: auto; }
/**
* INSTA POST
*/
.insta-post-list .insta-post-item { min-width: 20%; }
/**
* GO TOP
*/
.go-top-btn {
padding: 15px;
border-width: 6px;
bottom: 30px;
right: 30px;
}
}
/**
* responsive for larger than 992px screen
*/
@media (min-width: 992px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-3: 2.4rem;
}
/**
* REUSED STYLE
*/
.container { max-width: 970px; }
.has-scrollbar > li { min-width: calc(33.33% - 16.66px); }
/**
* HEADER
*/
.nav-open-btn,
.nav-close-btn,
.navbar .logo,
.nav-action-text,
.overlay { display: none; }
.navbar,
.navbar-list,
.nav-action-list { all: unset; }
.navbar-item:not(:last-child) { border: none; }
.navbar-list,
.nav-action-list { display: flex; }
.nav-action-list { gap: 20px; }
.navbar {
display: flex;
align-items: center;
flex-grow: 1;
}
.navbar-list {
margin-inline: auto;
gap: 35px;
}
.navbar-link {
font-family: var(--ff-roboto);
font-weight: var(--fw-500);
}
.nav-action-list > li:first-child { display: block; }
.nav-action-btn { position: relative; }
.nav-action-badge ion-icon { --ionicon-stroke-width: 30px; }
.nav-action-badge {
position: absolute;
top: 5px;
right: -12px;
}
/**
* HERO
*/
.hero { height: 480px; }
/**
* PRODUCTS
*/
.product-list { grid-template-columns: repeat(3, 1fr); }
/**
* CTA
*/
.cta-list {
grid-template-columns: 1fr 1fr;
gap: 25px;
}
.cta-card { padding-inline: 50px; }
/**
* SPECIAL
*/
.special-banner { min-width: calc(33.33% - 25px); }
.special-product { min-width: 66.66%; }
.special-product .has-scrollbar > li { min-width: calc(50% - 12.5px); }
/**
* INSTA POST
*/
.insta-post-list .insta-post-item { min-width: 16.666%; }
}
/**
* responsive for larger than 1200px screen
*/
@media (min-width: 1200px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-1: 5rem;
--fs-2: 3.6rem;
}
/**
* REUSED STYLE
*/
.container { max-width: 1280px; }
/**
* HERO
*/
.hero { height: 580px; }
.hero .container { max-width: 1000px; }
.hero-text {
font-size: var(--fs-6);
max-width: 50ch;
}
/**
* PRODUCTS
*/
.product-list { grid-template-columns: repeat(4, 1fr); }
/**
* SPECIAL
*/
.special-banner { min-width: calc(25% - 25px); }
.special-product .has-scrollbar > li { min-width: calc(33.33% - 16.66px); }
.special-banner .banner-title { --fs-4: 2.4rem; }
/**
* SERVICE
*/
.service-item { width: 275px; }
.service-card .card-icon {
min-width: 70px;
height: 70px;
}
.service-card .card-title { --fs-6: 2rem; }
/**
* INSTA POST
*/
.insta-post { padding-block-end: 0; }
.insta-post-list .insta-post-item { min-width: 12.5%; }
.insta-post-list { padding-bottom: 0; }
/**
* FOOTER
*/
.footer-link-box {
grid-template-columns: 1.5fr 1fr 1fr 1.5fr;
gap: 50px;
}
}Adding Functionality to Menu Button
'use strict';
/**
* navbar toggle
*/
const overlay = document.querySelector("[data-overlay]");
const navOpenBtn = document.querySelector("[data-nav-open-btn]");
const navbar = document.querySelector("[data-navbar]");
const navCloseBtn = document.querySelector("[data-nav-close-btn]");
const navElems = [overlay, navOpenBtn, navCloseBtn];
for (let i = 0; i < navElems.length; i++) {
navElems[i].addEventListener("click", function () {
navbar.classList.toggle("active");
overlay.classList.toggle("active");
});
}
/**
* header & go top btn active on page scroll
*/
const header = document.querySelector("[data-header]");
const goTopBtn = document.querySelector("[data-go-top]");
window.addEventListener("scroll", function () {
if (window.scrollY >= 80) {
header.classList.add("active");
goTopBtn.classList.add("active");
} else {
header.classList.remove("active");
goTopBtn.classList.remove("active");
}
});Full Source Code to Make an eCommerce Website Using HTML, CSS, and JavaScript
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Footcap - Find your footware</title>
<!--
- favicon
-->
<link rel="shortcut icon" href="./favicon.svg" type="image/svg+xml">
<!--
- custom css link
-->
<link rel="stylesheet" href="./assets/css/style.css">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@300;400;500;600;700&family=Roboto:wght@400;500;700&display=swap"
rel="stylesheet">
<!--
- preload banner
-->
<link rel="preload" href="./assets/images/hero-banner.png" as="image">
</head>
<body id="top">
<!--
- #HEADER
-->
<header class="header" data-header>
<div class="container">
<div class="overlay" data-overlay></div>
<a href="#" class="logo">
<img src="./assets/images/logo.svg" width="160" height="50" alt="Footcap logo">
</a>
<button class="nav-open-btn" data-nav-open-btn aria-label="Open Menu">
<ion-icon name="menu-outline"></ion-icon>
</button>
<nav class="navbar" data-navbar>
<button class="nav-close-btn" data-nav-close-btn aria-label="Close Menu">
<ion-icon name="close-outline"></ion-icon>
</button>
<a href="#" class="logo">
<img src="./assets/images/logo.svg" width="190" height="50" alt="Footcap logo">
</a>
<ul class="navbar-list">
<li class="navbar-item">
<a href="#" class="navbar-link">Home</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">About</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Products</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Shop</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Blog</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Contact</a>
</li>
</ul>
<ul class="nav-action-list">
<li>
<button class="nav-action-btn">
<ion-icon name="search-outline" aria-hidden="true"></ion-icon>
<span class="nav-action-text">Search</span>
</button>
</li>
<li>
<a href="#" class="nav-action-btn">
<ion-icon name="person-outline" aria-hidden="true"></ion-icon>
<span class="nav-action-text">Login / Register</span>
</a>
</li>
<li>
<button class="nav-action-btn">
<ion-icon name="heart-outline" aria-hidden="true"></ion-icon>
<span class="nav-action-text">Wishlist</span>
<data class="nav-action-badge" value="5" aria-hidden="true">5</data>
</button>
</li>
<li>
<button class="nav-action-btn">
<ion-icon name="bag-outline" aria-hidden="true"></ion-icon>
<data class="nav-action-text" value="318.00">Basket: <strong>$318.00</strong></data>
<data class="nav-action-badge" value="4" aria-hidden="true">4</data>
</button>
</li>
</ul>
</nav>
</div>
</header>
<main>
<article>
<!--
- #HERO
-->
<section class="section hero" style="background-image: url('./assets/images/hero-banner.png')">
<div class="container">
<h2 class="h1 hero-title">
New Summer <strong>Shoes Collection</strong>
</h2>
<p class="hero-text">
Competently expedite alternative benefits whereas leading-edge catalysts for change. Globally leverage
existing an
expanded array of leadership.
</p>
<button class="btn btn-primary">
<span>Shop Now</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</button>
</div>
</section>
<!--
- #COLLECTION
-->
<section class="section collection">
<div class="container">
<ul class="collection-list has-scrollbar">
<li>
<div class="collection-card" style="background-image: url('./assets/images/collection-1.jpg')">
<h3 class="h4 card-title">Men Collections</h3>
<a href="#" class="btn btn-secondary">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
<li>
<div class="collection-card" style="background-image: url('./assets/images/collection-2.jpg')">
<h3 class="h4 card-title">Women Collections</h3>
<a href="#" class="btn btn-secondary">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
<li>
<div class="collection-card" style="background-image: url('./assets/images/collection-3.jpg')">
<h3 class="h4 card-title">Sports Collections</h3>
<a href="#" class="btn btn-secondary">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
</ul>
</div>
</section>
<!--
- #PRODUCT
-->
<section class="section product">
<div class="container">
<h2 class="h2 section-title">Bestsellers Products</h2>
<ul class="filter-list">
<li>
<button class="filter-btn active">All</button>
</li>
<li>
<button class="filter-btn">Nike</button>
</li>
<li>
<button class="filter-btn">Adidas</button>
</li>
<li>
<button class="filter-btn">Puma</button>
</li>
<li>
<button class="filter-btn">Bata</button>
</li>
<li>
<button class="filter-btn">Apex</button>
</li>
</ul>
<ul class="product-list">
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-1.jpg" width="312" height="350" loading="lazy"
alt="Running Sneaker Shoes" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Running Sneaker Shoes</a>
</h3>
<data class="card-price" value="180.85">$180.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-2.jpg" width="312" height="350" loading="lazy"
alt="Leather Mens Slipper" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Leather Mens Slipper</a>
</h3>
<data class="card-price" value="190.85">$190.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-3.jpg" width="312" height="350" loading="lazy"
alt="Simple Fabric Shoe" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Simple Fabric Shoe</a>
</h3>
<data class="card-price" value="160.85">$160.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-4.jpg" width="312" height="350" loading="lazy"
alt="Air Jordan 7 Retro " class="image-contain">
<div class="card-badge"> -25%</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Air Jordan 7 Retro </a>
</h3>
<data class="card-price" value="170.85">$170.85 <del>$200.21</del></data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-5.jpg" width="312" height="350" loading="lazy"
alt="Nike Air Max 270 SE" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Nike Air Max 270 SE</a>
</h3>
<data class="card-price" value="120.85">$120.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-6.jpg" width="312" height="350" loading="lazy"
alt="Adidas Sneakers Shoes" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Adidas Sneakers Shoes</a>
</h3>
<data class="card-price" value="100.85">$100.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-7.jpg" width="312" height="350" loading="lazy"
alt="Nike Basketball shoes" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Nike Basketball shoes</a>
</h3>
<data class="card-price" value="120.85">$120.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-8.jpg" width="312" height="350" loading="lazy"
alt="Simple Fabric Shoe" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Simple Fabric Shoe</a>
</h3>
<data class="card-price" value="100.85">$100.85</data>
</div>
</div>
</li>
</ul>
</div>
</section>
<!--
- #CTA
-->
<section class="section cta">
<div class="container">
<ul class="cta-list">
<li>
<div class="cta-card" style="background-image: url('./assets/images/cta-1.jpg')">
<p class="card-subtitle">Adidas Shoes</p>
<h3 class="h2 card-title">The Summer Sale Off 50%</h3>
<a href="#" class="btn btn-link">
<span>Shop Now</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
<li>
<div class="cta-card" style="background-image: url('./assets/images/cta-2.jpg')">
<p class="card-subtitle">Nike Shoes</p>
<h3 class="h2 card-title">Makes Yourself Keep Sporty</h3>
<a href="#" class="btn btn-link">
<span>Shop Now</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
</ul>
</div>
</section>
<!--
- #SPECIAL
-->
<section class="section special">
<div class="container">
<div class="special-banner" style="background-image: url('./assets/images/special-banner.jpg')">
<h2 class="h3 banner-title">New Trend Edition</h2>
<a href="#" class="btn btn-link">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
<div class="special-product">
<h2 class="h2 section-title">
<span class="text">Nike Special</span>
<span class="line"></span>
</h2>
<ul class="has-scrollbar">
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-1.jpg" width="312" height="350" loading="lazy"
alt="Running Sneaker Shoes" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Running Sneaker Shoes</a>
</h3>
<data class="card-price" value="180.85">$180.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-2.jpg" width="312" height="350" loading="lazy"
alt="Leather Mens Slipper" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Leather Mens Slipper</a>
</h3>
<data class="card-price" value="190.85">$190.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-3.jpg" width="312" height="350" loading="lazy"
alt="Simple Fabric Shoe" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Simple Fabric Shoe</a>
</h3>
<data class="card-price" value="160.85">$160.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="./assets/images/product-4.jpg" width="312" height="350" loading="lazy"
alt="Air Jordan 7 Retro " class="image-contain">
<div class="card-badge"> -25%</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Air Jordan 7 Retro </a>
</h3>
<data class="card-price" value="170.85">$170.85 <del>$200.21</del></data>
</div>
</div>
</li>
</ul>
</div>
</div>
</section>
<!--
- #SERVICE
-->
<section class="section service">
<div class="container">
<ul class="service-list">
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="./assets/images/service-1.png" width="53" height="28" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">Free Shiping</h3>
<p class="card-text">
All orders over <span>$150</span>
</p>
</div>
</div>
</li>
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="./assets/images/service-2.png" width="43" height="35" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">Quick Payment</h3>
<p class="card-text">
100% secure payment
</p>
</div>
</div>
</li>
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="./assets/images/service-3.png" width="40" height="40" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">Free Returns</h3>
<p class="card-text">
Money back in 30 days
</p>
</div>
</div>
</li>
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="./assets/images/service-4.png" width="40" height="40" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">24/7 Support</h3>
<p class="card-text">
Get Quick Support
</p>
</div>
</div>
</li>
</ul>
</div>
</section>
<!--
- #INSTA POST
-->
<section class="section insta-post">
<ul class="insta-post-list has-scrollbar">
<li class="insta-post-item">
<img src="./assets/images/insta-1.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-2.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-3.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-4.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-5.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-6.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-7.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="./assets/images/insta-8.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
</ul>
</section>
</article>
</main>
<!--
- #FOOTER
-->
<footer class="footer">
<div class="footer-top section">
<div class="container">
<div class="footer-brand">
<a href="#" class="logo">
<img src="./assets/images/logo.svg" width="160" height="50" alt="Footcap logo">
</a>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-linkedin"></ion-icon>
</a>
</li>
</ul>
</div>
<div class="footer-link-box">
<ul class="footer-list">
<li>
<p class="footer-list-title">Contact Us</p>
</li>
<li>
<address class="footer-link">
<ion-icon name="location"></ion-icon>
<span class="footer-link-text">
2751 S Parker Rd, Aurora, CO 80014, United States
</span>
</address>
</li>
<li>
<a href="tel:+557343673257" class="footer-link">
<ion-icon name="call"></ion-icon>
<span class="footer-link-text">+557343673257</span>
</a>
</li>
<li>
<a href="mailto:footcap@help.com" class="footer-link">
<ion-icon name="mail"></ion-icon>
<span class="footer-link-text">footcap@help.com</span>
</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">My Account</p>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">My Account</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">View Cart</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">Wishlist</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">Compare</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">New Products</span>
</a>
</li>
</ul>
<div class="footer-list">
<p class="footer-list-title">Opening Time</p>
<table class="footer-table">
<tbody>
<tr class="table-row">
<th class="table-head" scope="row">Mon - Tue:</th>
<td class="table-data">8AM - 10PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Wed:</th>
<td class="table-data">8AM - 7PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Fri:</th>
<td class="table-data">7AM - 12PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Sat:</th>
<td class="table-data">9AM - 8PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Sun:</th>
<td class="table-data">Closed</td>
</tr>
</tbody>
</table>
</div>
<div class="footer-list">
<p class="footer-list-title">Newsletter</p>
<p class="newsletter-text">
Authoritatively morph 24/7 potentialities with error-free partnerships.
</p>
<form action="" class="newsletter-form">
<input type="email" name="email" required placeholder="Email Address" class="newsletter-input">
<button type="submit" class="btn btn-primary">Subscribe</button>
</form>
</div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="container">
<p class="copyright">
© 2022 <a href="#" class="copyright-link">codewithsadee</a>. All Rights Reserved
</p>
</div>
</div>
</footer>
<!--
- #GO TO TOP
-->
<a href="#top" class="go-top-btn" data-go-top>
<ion-icon name="arrow-up-outline"></ion-icon>
</a>
<!--
- custom js link
-->
<script src="./assets/js/script.js"></script>
<!--
- ionicon link
-->
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>Style.css
/*-----------------------------------*\
* #style.css
\*-----------------------------------*/
/**
* copyright 2022 codewithsadee
*/
/*-----------------------------------*\
* #CUSTOM PROPERTY
\*-----------------------------------*/
:root {
/**
* colors
*/
--maximum-blue-green_10: hsla(185, 75%, 45%, 0.1);
--rich-black-fogra-29: hsl(217, 28%, 9%);
--gray-x-11-gray: hsl(0, 0%, 74%);
--oxford-blue_60: hsla(230, 41%, 14%, 0.6);
--bittersweet: hsl(5, 100%, 69%);
--smoky-black: rgb(7, 6, 1);
--gainsboro: hsl(0, 0%, 88%);
--black_90: hsla(0, 0%, 0%, 0.9);
--cultured: hsl(200, 12%, 95%);
--salmon: hsl(5, 100%, 73%);
--white: hsl(0, 0%, 100%);
--black: hsl(0, 0%, 0%);
--onyx: hsl(0, 0%, 27%);
/**
* typography
*/
--ff-roboto: 'Roboto', sans-serif;
--ff-josefin-sans: 'Josefin Sans', sans-serif;
--fs-1: 3rem;
--fs-2: 2.6rem;
--fs-3: 2.2rem;
--fs-4: 2rem;
--fs-5: 1.8rem;
--fs-6: 1.6rem;
--fs-7: 1.4rem;
--fs-8: 1.2rem;
--fw-300: 300;
--fw-500: 500;
--fw-600: 600;
--fw-700: 700;
/**
* transition
*/
--transition-1: 0.25s ease;
--transition-2: 0.5s ease;
--cubic-out: cubic-bezier(0.51, 0.03, 0.64, 0.28);
--cubic-in: cubic-bezier(0.33, 0.85, 0.56, 1.02);
/**
* spacing
*/
--section-padding: 60px;
}
/*-----------------------------------*\
* #RESET
\*-----------------------------------*/
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li { list-style: none; }
a { text-decoration: none; }
a,
img,
span,
table,
tbody,
button,
ion-icon { display: block; }
button,
input {
font: inherit;
background: none;
border: none;
}
input { width: 100%; }
button { cursor: pointer; }
address {
font-style: normal;
line-height: 1.8;
}
html {
font-family: var(--ff-josefin-sans);
font-size: 10px;
scroll-behavior: smooth;
}
body {
background: var(--white);
font-size: 1.6rem;
padding-block-start: 90px;
}
::-webkit-scrollbar { width: 10px; }
::-webkit-scrollbar-track { background: hsl(0, 0%, 95%); }
::-webkit-scrollbar-thumb { background: hsl(0, 0%, 80%); }
::-webkit-scrollbar-thumb:hover { background: hsl(0, 0%, 70%); }
/*-----------------------------------*\
* #REUSED STYLE
\*-----------------------------------*/
.container { padding-inline: 15px; }
.section { padding-block: var(--section-padding); }
.h1,
.h2,
.h3,
.h4 { color: var(--rich-black-fogra-29); }
.h1 {
font-size: var(--fs-1);
font-weight: var(--fw-300);
line-height: 1.5;
}
.h2 { font-size: var(--fs-2); }
.h3 { font-size: var(--fs-4); }
.h4 {
font-size: var(--fs-5);
text-transform: uppercase;
}
.btn {
background: var(--background, var(--bittersweet));
color: var(--color, var(--white));
font-size: var(--fs-5);
display: flex;
align-items: center;
gap: 5px;
padding: 14px 25px;
border: 1px solid var(--border-color, var(--bittersweet));
}
.btn-primary:is(:hover, :focus) {
--background: var(--salmon);
--border-color: var(--salmon);
}
.btn-secondary {
--background: transparent;
--border-color: var(--black);
--color: var(--black);
}
.btn-secondary:is(:hover, :focus) { --background: hsla(0, 0%, 0%, 0.1); }
.has-scrollbar {
display: flex;
gap: 25px;
overflow-x: auto;
padding-bottom: 20px;
scroll-snap-type: inline mandatory;
}
.has-scrollbar > li {
min-width: 100%;
scroll-snap-align: start;
}
.has-scrollbar::-webkit-scrollbar { height: 10px; }
.has-scrollbar::-webkit-scrollbar-track {
background: var(--white);
border-radius: 20px;
outline: 2px solid var(--bittersweet);
}
.has-scrollbar::-webkit-scrollbar-thumb {
background: var(--bittersweet);
border: 2px solid var(--white);
border-radius: 20px;
}
.has-scrollbar::-webkit-scrollbar-button { width: calc(25% - 40px); }
.card-banner {
background: var(--cultured);
position: relative;
height: 350px;
overflow: hidden;
}
.image-contain {
width: 100%;
height: 100%;
object-fit: contain;
object-position: center;
transition: var(--transition-2);
}
.product-card:is(:hover, :focus) .image-contain { transform: scale(1.1); }
.card-badge {
position: absolute;
top: 20px;
left: 20px;
background: var(--bittersweet);
color: var(--white);
padding: 5px 15px;
font-family: var(--ff-roboto);
font-size: var(--fs-7);
border-radius: 25px;
}
.card-action-list {
position: absolute;
top: 20px;
right: -20px;
opacity: 0;
transition: var(--transition-1);
}
.product-card:is(:hover, :focus) .card-action-list {
right: 20px;
opacity: 1;
}
.card-action-item { position: relative; }
.card-action-item:not(:last-child) { margin-bottom: 10px; }
.card-action-btn {
background: var(--white);
color: var(--rich-black-fogra-29);
font-size: 18px;
padding: 10px;
border-radius: 50%;
transition: var(--transition-1);
}
.card-action-btn ion-icon { --ionicon-stroke-width: 30px; }
.card-action-btn:is(:hover, :focus) {
background: var(--bittersweet);
color: var(--white);
}
.card-action-tooltip {
position: absolute;
top: 50%;
right: calc(100% + 5px);
transform: translateY(-50%);
width: max-content;
background: var(--black_90);
color: var(--white);
font-family: var(--ff-roboto);
font-size: var(--fs-7);
padding: 4px 8px;
border-radius: 4px;
opacity: 0;
pointer-events: none;
transition: var(--transition-1);
}
.card-action-btn:is(:hover, :focus) + .card-action-tooltip { opacity: 1; }
.card-content {
padding: 24px 15px 0;
text-align: center;
}
.card-cat {
font-family: var(--ff-roboto);
color: var(--onyx);
font-size: var(--fs-7);
margin-bottom: 12px;
}
.card-cat-link {
display: inline-block;
color: inherit;
transition: var(--transition-1);
}
.card-cat-link:is(:hover, :focus) { color: var(--bittersweet); }
.product-card .card-title { margin-bottom: 12px; }
.product-card .card-title > a {
color: inherit;
transition: var(--transition-1);
}
.product-card .card-title > a:is(:hover, :focus) { color: var(--bittersweet); }
.card-price {
color: var(--bittersweet);
font-family: var(--ff-roboto);
font-weight: var(--fw-600);
}
.card-price del {
color: var(--gray-x-11-gray);
margin-left: 8px;
}
.btn-link {
--background: none;
--border-color: none;
padding: 0;
margin-inline: auto;
max-width: max-content;
font-family: var(--ff-roboto);
font-size: var(--fs-6);
font-weight: var(--fw-500);
padding-bottom: 6px;
border-bottom: 1px solid var(--white);
}
.btn-link:is(:hover, :focus) { border-color: transparent; }
/*-----------------------------------*\
* #HEADER
\*-----------------------------------*/
.header {
background: var(--white);
position: fixed;
top: 0;
left: 0;
width: 100%;
transition: var(--transition-1);
z-index: 4;
}
.header.active { box-shadow: 0 2px 10px hsla(0, 0%, 0%, 0.1); }
.header .container {
display: flex;
justify-content: space-between;
align-items: center;
padding-block: 20px;
}
.nav-open-btn {
font-size: 30px;
background: var(--bittersweet);
color: var(--white);
padding: 8px;
}
.nav-open-btn:is(:hover, :focus) { background: var(--salmon); }
.nav-open-btn ion-icon { --ionicon-stroke-width: 40px; }
.navbar {
background: var(--white);
position: fixed;
top: 0;
left: -280px;
width: 100%;
max-width: 270px;
height: 100%;
border-right: 3px solid var(--rich-black-fogra-29);
font-family: var(--ff-roboto);
overflow-y: auto;
overscroll-behavior: contain;
z-index: 2;
visibility: hidden;
transition: 0.25s var(--cubic-out);
}
.navbar.active {
visibility: visible;
transform: translateX(280px);
transition: 0.5s var(--cubic-in);
}
.nav-close-btn {
color: var(--rich-black-fogra-29);
position: absolute;
top: 0;
right: 0;
padding: 13px;
font-size: 25px;
transition: var(--transition-1);
}
.nav-close-btn ion-icon { --ionicon-stroke-width: 55px; }
.nav-close-btn:is(:hover, :focus) { color: var(--bittersweet); }
.navbar .logo {
background: var(--maximum-blue-green_10);
padding-block: 50px 40px;
}
.navbar .logo img { margin-inline: auto; }
.navbar-list,
.nav-action-list { margin: 30px; }
.navbar-list {
padding: 20px;
border-bottom: 1px solid var(--gainsboro);
}
.navbar-link {
color: var(--rich-black-fogra-29);
padding-block: 10px;
transition: var(--transition-1);
}
.navbar-link:is(:hover, :focus) { color: var(--bittersweet); }
.navbar-item:not(:last-child) { border-bottom: 1px solid var(--gainsboro); }
.nav-action-list > li:first-child { display: none; }
.nav-action-btn {
color: var(--rich-black-fogra-29);
display: flex;
align-items: center;
gap: 10px;
width: 100%;
padding-block: 10px;
transition: var(--transition-1);
}
.nav-action-btn:is(:hover, :focus) { color: var(--bittersweet); }
.nav-action-btn ion-icon {
font-size: 22px;
--ionicon-stroke-width: 25px;
}
.nav-action-text strong {
font-weight: initial;
color: var(--bittersweet);
}
.nav-action-badge {
margin-left: auto;
font-size: var(--fs-8);
background: var(--bittersweet);
color: var(--white);
width: 18px;
height: 18px;
display: grid;
place-items: center;
border-radius: 50%;
}
.overlay {
position: fixed;
inset: 0;
background: hsla(0, 0%, 0%, 0.6);
z-index: 1;
opacity: 0;
pointer-events: none;
transition: var(--transition-1);
}
.overlay.active {
opacity: 1;
pointer-events: all;
}
/*-----------------------------------*\
* #HERO
\*-----------------------------------*/
.hero {
background-repeat: no-repeat;
background-size: cover;
background-position: left;
min-height: 400px;
display: flex;
justify-content: flex-start;
align-items: center;
}
.hero-title { margin-bottom: 10px; }
.hero-title > strong { display: block; }
.hero-text {
color: var(--onyx);
font-family: var(--ff-roboto);
font-size: var(--fs-8);
line-height: 1.8;
max-width: 46ch;
margin-bottom: 25px;
}
/*-----------------------------------*\
* #COLLECTION
\*-----------------------------------*/
.collection-card {
background-repeat: no-repeat;
background-size: cover;
background-position: center;
height: 350px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
padding-block: 45px 25px;
}
/*-----------------------------------*\
* #PRODUCTS
\*-----------------------------------*/
.product .section-title {
text-align: center;
margin-bottom: 25px;
}
.filter-list {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
gap: 10px;
margin-bottom: 30px;
}
.filter-btn {
color: var(--onyx);
padding: 10px 16px;
font-family: var(--ff-roboto);
font-size: var(--fs-7);
font-weight: var(--fw-500);
border: 1px solid var(--gainsboro);
border-radius: 30px;
}
.filter-btn.active {
background: var(--bittersweet);
color: var(--white);
border-color: var(--bittersweet);
}
.product-list {
display: grid;
gap: 50px 25px;
}
/*-----------------------------------*\
* #CTA
\*-----------------------------------*/
.cta-list {
display: grid;
gap: 40px;
}
.cta-card {
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: var(--white);
text-align: center;
padding: 50px 20px;
}
.cta-card .card-subtitle {
font-size: var(--fs-5);
margin-bottom: 15px;
}
.cta-card .card-title {
color: inherit;
line-height: 1.3;
margin-bottom: 20px;
}
/*-----------------------------------*\
* #SPECIAL
\*-----------------------------------*/
.special-banner {
height: 500px;
background-color: var(--smoky-black);
background-repeat: no-repeat;
background-size: contain;
background-position: center;
padding: 50px 20px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.special-banner .banner-title {
color: var(--white);
font-weight: var(--fw-600);
}
.special .section-title {
margin-block: 40px;
display: flex;
align-items: center;
gap: 20px;
}
.special .section-title .text { min-width: max-content; }
.special .section-title .line {
width: 100%;
height: 1px;
background: var(--gainsboro);
}
/*-----------------------------------*\
* #SERVICE
\*-----------------------------------*/
.service-list {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 30px;
padding-inline: 30px;
}
.service-item { width: 220px; }
.service-card {
display: flex;
align-items: center;
gap: 15px;
}
.service-card .card-icon {
background: var(--bittersweet);
min-width: 55px;
height: 55px;
border-radius: 50%;
display: grid;
place-items: center;
}
.service-card .card-icon img {
filter: brightness(0) invert(1);
width: 60%;
height: auto;
}
.service-card .card-title {
font-size: var(--fs-6);
margin-bottom: 8px;
}
.service-card .card-text {
color: var(--onyx);
font-family: var(--ff-roboto);
font-size: var(--fs-7);
}
.service-card .card-text span {
display: inline-block;
color: var(--bittersweet);
}
/*-----------------------------------*\
* #INSTA POST
\*-----------------------------------*/
.insta-post-list { gap: 0; }
.insta-post-list .insta-post-item {
position: relative;
min-width: 33.33%;
aspect-ratio: 1 / 1;
}
.insta-post-link {
position: absolute;
inset: 0;
display: grid;
place-items: center;
background: var(--oxford-blue_60);
opacity: 0;
transition: var(--transition-1);
}
.insta-post-link ion-icon {
color: var(--white);
font-size: 40px;
}
.insta-post-link:is(:hover, :focus) { opacity: 1; }
/*-----------------------------------*\
* #FOOTER
\*-----------------------------------*/
.footer { font-family: var(--ff-roboto); }
.footer-top { background: var(--cultured); }
.footer-brand {
padding-bottom: 50px;
border-bottom: 1px solid var(--gainsboro);
margin-bottom: 50px;
}
.footer-brand .logo { margin-bottom: 15px; }
.social-list {
display: flex;
align-items: center;
gap: 8px;
}
.social-link {
background: var(--gainsboro);
color: var(--onyx);
font-size: 20px;
padding: 10px;
transition: var(--transition-1);
}
.social-link:is(:hover, :focus) {
background: var(--bittersweet);
color: var(--white);
}
.footer-list-title {
position: relative;
color: var(--rich-black-fogra-29);
font-family: var(--ff-josefin-sans);
font-size: var(--fs-3);
font-weight: var(--fw-700);
margin-bottom: 25px;
}
.footer-list-title::after {
content: "";
display: block;
background: var(--bittersweet);
width: 50px;
height: 2px;
margin-top: 10px;
}
.footer-link {
color: var(--onyx);
display: flex;
align-items: center;
gap: 10px;
padding-block: 6px;
transition: var(--transition-1);
}
a.footer-link:is(:hover, :focus) { color: var(--bittersweet); }
.footer-link-text { flex: 1; }
.footer-list:not(:last-child) { margin-bottom: 30px; }
.footer-list:first-child ion-icon {
color: var(--bittersweet);
font-size: 22px;
}
.table-row {
display: grid;
grid-template-columns: 1fr 1fr;
text-align: left;
padding-block: 6px;
}
.table-head {
color: var(--rich-black-fogra-29);
font-weight: var(--fw-500);
}
.table-data { color: var(--onyx); }
.newsletter-text {
color: var(--onyx);
line-height: 1.7;
margin-bottom: 20px;
}
.newsletter-form { position: relative; }
.newsletter-input {
background: var(--white);
color: var(--onyx);
padding: 15px 25px;
padding-right: 120px;
}
.newsletter-form .btn-primary {
position: absolute;
top: 0;
bottom: 0;
right: 0;
font-family: var(--ff-josefin-sans);
font-size: var(--fs-6);
font-weight: var(--fw-600);
padding-inline: 20px;
}
.footer-bottom {
background: var(--rich-black-fogra-29);
padding-block: 20px;
}
.copyright {
text-align: center;
color: var(--white);
}
.copyright-link {
display: inline-block;
color: var(--bittersweet);
}
/*-----------------------------------*\
* #GO TOP
\*-----------------------------------*/
.go-top-btn {
position: fixed;
bottom: 20px;
right: 20px;
background: var(--bittersweet);
color: var(--white);
font-size: 20px;
padding: 10px;
border: 4px solid var(--white);
border-radius: 50%;
opacity: 0;
visibility: hidden;
transition: var(--transition-1);
z-index: 2;
}
.go-top-btn.active {
opacity: 1;
visibility: visible;
}
.go-top-btn:is(:hover, :focus) { background: var(--salmon); }
/*-----------------------------------*\
* #MEDIA QUERIES
\*-----------------------------------*/
/**
* responsive for larger than 575px screen
*/
@media (min-width: 575px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-1: 4rem;
}
/**
* REUSED STYLE
*/
.container {
max-width: 650px;
width: 100%;
margin-inline: auto;
}
.has-scrollbar > li { min-width: calc(50% - 12.5px); }
/**
* HERO
*/
.hero-text { font-size: var(--fs-7); }
/**
* PRODUCTS
*/
.product-list { grid-template-columns: 1fr 1fr; }
/**
* CTA
*/
.cta-card { text-align: left; }
.cta-card .card-title { max-width: 14ch; }
.cta-card .btn-link { margin-inline: 0; }
/**
* INSTA POST
*/
.insta-post-list .insta-post-item { min-width: 25%; }
/**
* FOOTER
*/
.footer-brand .logo { margin-bottom: 0; }
.footer-brand {
display: flex;
justify-content: space-between;
align-items: center;
}
.footer-link-box {
display: grid;
grid-template-columns: 1fr 1fr;
column-gap: 30px;
}
}
/**
* responsive for larger than 768px screen
*/
@media (min-width: 768px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-2: 3rem;
}
/**
* REUSED STYLE
*/
.container { max-width: 720px; }
.h4 { --fs-5: 2rem; }
/**
* SPECIAL
*/
.special-banner .banner-title { --fs-4: 2.2rem; }
.special-product .has-scrollbar > li { min-width: 100%; }
.special .container {
display: flex;
gap: 25px;
}
.special .section-title { margin-block-start: 0; }
.special-banner,
.special-product { min-width: calc(50% - 12.5px); }
.special-banner { height: auto; }
/**
* INSTA POST
*/
.insta-post-list .insta-post-item { min-width: 20%; }
/**
* GO TOP
*/
.go-top-btn {
padding: 15px;
border-width: 6px;
bottom: 30px;
right: 30px;
}
}
/**
* responsive for larger than 992px screen
*/
@media (min-width: 992px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-3: 2.4rem;
}
/**
* REUSED STYLE
*/
.container { max-width: 970px; }
.has-scrollbar > li { min-width: calc(33.33% - 16.66px); }
/**
* HEADER
*/
.nav-open-btn,
.nav-close-btn,
.navbar .logo,
.nav-action-text,
.overlay { display: none; }
.navbar,
.navbar-list,
.nav-action-list { all: unset; }
.navbar-item:not(:last-child) { border: none; }
.navbar-list,
.nav-action-list { display: flex; }
.nav-action-list { gap: 20px; }
.navbar {
display: flex;
align-items: center;
flex-grow: 1;
}
.navbar-list {
margin-inline: auto;
gap: 35px;
}
.navbar-link {
font-family: var(--ff-roboto);
font-weight: var(--fw-500);
}
.nav-action-list > li:first-child { display: block; }
.nav-action-btn { position: relative; }
.nav-action-badge ion-icon { --ionicon-stroke-width: 30px; }
.nav-action-badge {
position: absolute;
top: 5px;
right: -12px;
}
/**
* HERO
*/
.hero { height: 480px; }
/**
* PRODUCTS
*/
.product-list { grid-template-columns: repeat(3, 1fr); }
/**
* CTA
*/
.cta-list {
grid-template-columns: 1fr 1fr;
gap: 25px;
}
.cta-card { padding-inline: 50px; }
/**
* SPECIAL
*/
.special-banner { min-width: calc(33.33% - 25px); }
.special-product { min-width: 66.66%; }
.special-product .has-scrollbar > li { min-width: calc(50% - 12.5px); }
/**
* INSTA POST
*/
.insta-post-list .insta-post-item { min-width: 16.666%; }
}
/**
* responsive for larger than 1200px screen
*/
@media (min-width: 1200px) {
/**
* CUSTOM PROPERTY
*/
:root {
/**
* typography
*/
--fs-1: 5rem;
--fs-2: 3.6rem;
}
/**
* REUSED STYLE
*/
.container { max-width: 1280px; }
/**
* HERO
*/
.hero { height: 580px; }
.hero .container { max-width: 1000px; }
.hero-text {
font-size: var(--fs-6);
max-width: 50ch;
}
/**
* PRODUCTS
*/
.product-list { grid-template-columns: repeat(4, 1fr); }
/**
* SPECIAL
*/
.special-banner { min-width: calc(25% - 25px); }
.special-product .has-scrollbar > li { min-width: calc(33.33% - 16.66px); }
.special-banner .banner-title { --fs-4: 2.4rem; }
/**
* SERVICE
*/
.service-item { width: 275px; }
.service-card .card-icon {
min-width: 70px;
height: 70px;
}
.service-card .card-title { --fs-6: 2rem; }
/**
* INSTA POST
*/
.insta-post { padding-block-end: 0; }
.insta-post-list .insta-post-item { min-width: 12.5%; }
.insta-post-list { padding-bottom: 0; }
/**
* FOOTER
*/
.footer-link-box {
grid-template-columns: 1.5fr 1fr 1fr 1.5fr;
gap: 50px;
}
}script.js
'use strict';
/**
* navbar toggle
*/
const overlay = document.querySelector("[data-overlay]");
const navOpenBtn = document.querySelector("[data-nav-open-btn]");
const navbar = document.querySelector("[data-navbar]");
const navCloseBtn = document.querySelector("[data-nav-close-btn]");
const navElems = [overlay, navOpenBtn, navCloseBtn];
for (let i = 0; i < navElems.length; i++) {
navElems[i].addEventListener("click", function () {
navbar.classList.toggle("active");
overlay.classList.toggle("active");
});
}
/**
* header & go top btn active on page scroll
*/
const header = document.querySelector("[data-header]");
const goTopBtn = document.querySelector("[data-go-top]");
window.addEventListener("scroll", function () {
if (window.scrollY >= 80) {
header.classList.add("active");
goTopBtn.classList.add("active");
} else {
header.classList.remove("active");
goTopBtn.classList.remove("active");
}
});Output





Checkout Video Reference Here:
You May Also Like: